Last Updated on November 28, 2022
Confused about the different types of Power Apps?
In this article, I will explain each type of Power App and show you a table comparing the features of each type.
Let’s get started.
Table of Contents:
What are Power Apps?
Ever thought of creating an app even if you don’t know how to code or any of those programming voodoo?
Power Apps is part of the Microsoft Power Platform designed to help users build custom apps for business needs.

Technically, the apps and services create a rapid development environment so a user can quickly build an app that can connect to various data sources.
This democratizes app building, even advanced ones since you can add business logic and flows to create an automated app.
Sign up for exclusive updates, tips, and strategies
What are the types of Power Apps?
Before you rush to the app, it’s important to know first the various types of apps that you can create in Power Apps.
1. Canvas apps
It’s likely that Microsoft called canvas apps as it is because you will be creating an app on a digital canvas.
When you create a canvas app, you will be able to design the app through drag and drop — like how you would create a PowerPoint slide.

If you want to add logic, you can use Excel-style expressions to specify the logic. The system will write the app in a traditional programming language (like C#).
Despite how simple canvas apps sound, you can actually connect to various data sources inside and outside Microsoft.
Note: When you create an app from a SharePoint list, you’re using a specialized form of the canvas apps feature.
Here are the benefits of canvas apps:
- Robust customization over the app’s looks and experience
- Drag and drop environment
- Application of Excel expressions for logic
- Deploy to mobile devices, tablets, web browsers, and as an embed
2. Model-driven apps
What if you don’t need a custom design on your app and your data lives in the many native apps in Microsoft?
For that, you’re better off creating model-driven apps. Instead of a canvas, the focus is on adding components to your apps using the app designer.

These components can be:
- Forms
- Charts
- Views
- Dashboards
- Tables
Model-driven apps are especially useful when you want to create a process-driven app with large data (like managing a sales process).
In terms of user experience, all model-driven apps offer more or less the same user experience (something like going through Power BI dashboards or reports).
Here are the benefits of model-driven apps:
- No-code design with a focus on various components
- Make use of business process flows
- Use whatever data you have in the Microsoft Dataverse
In the documentation, Microsoft also put an emphasis on five things regarding model-driven apps:
- Security – This refers to both the platform itself as well as the fact that your data on native Microsoft apps have a strong data security model.
- Extendability – Model-driven apps have perfect integration with Microsoft 365. Add the fact that all table components from the Dataverse can be used and reused.
- Usability for all – Even if there’s no focus on app design here, a model-driven app is responsive by design.
- Empowers citizen developers – Anyone with a good sense can create a model-driven app as there’s only minimal user interface maintenance.
- Business logic – There are already predefined conditions and actions to create business rules (though they don’t work with multi-select choices).
3. Power Pages
This one used to be called portals.
Even if it has its own standalone product now, I’m still including this here since you can still create a Power Page from the Power Apps platform.
Power Pages is a platform you can use to create an external-facing website that even people not in your organization can access.

Through Power Pages, external users can do the following:
- Sign in to your website
- View (and create, depending on if you allow it) data on your website
- Browse website content anonymously
Power Pages is different from the first two Power Apps in the sense that those two are for the internal team to use.
Meanwhile, portals are strictly for the use of external visitors and are to be used like any public-facing websites out there.
Here are the benefits of Power Pages:
- Quickly create an external-facing website without knowing how to code
- Integration with the whole Power Platform
- Runs on the framework of Microsoft Azure
By the way, licensing in Power Pages may seem a little confusing since the licensing is based on two types of users.
For each user that accesses the website, you need to provide a license for all authenticated users and anonymous users.
How to create each type of app
Now that you know the different types of Power Apps, you may want to start creating an app right away.
You need to be inside the Power Apps environment to create a new app.
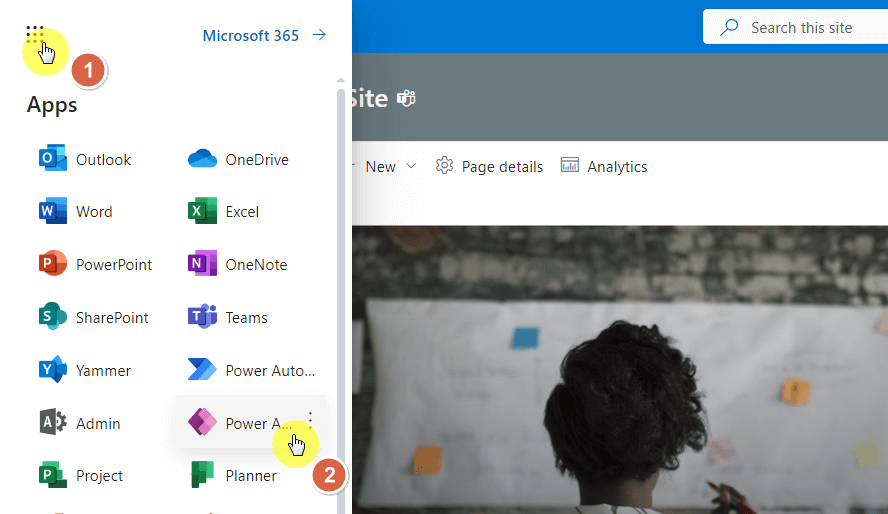
On any Microsoft 355 page:
- Click on the app launcher in the upper-left corner
- Hit the Power Apps button
If you can’t see the button, you need to see all the available apps first and find Power Apps from the list:

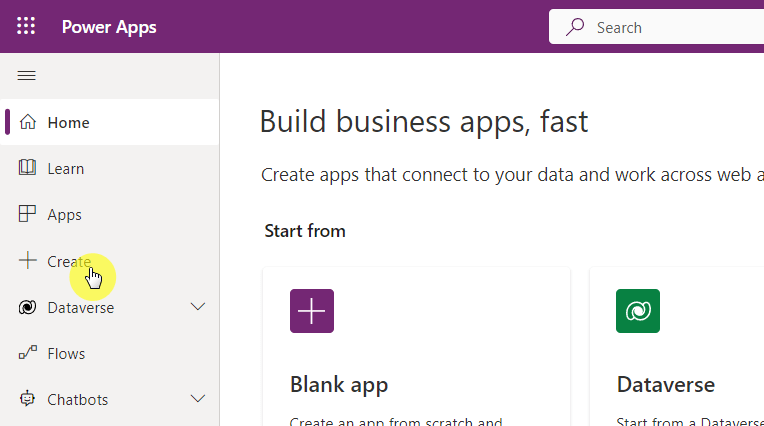
If you want to make any sort of Power App, head over to the create tab.
Now, you can actually start creating a Power App even from the home tab. But I want to bring you over to the create tab first.

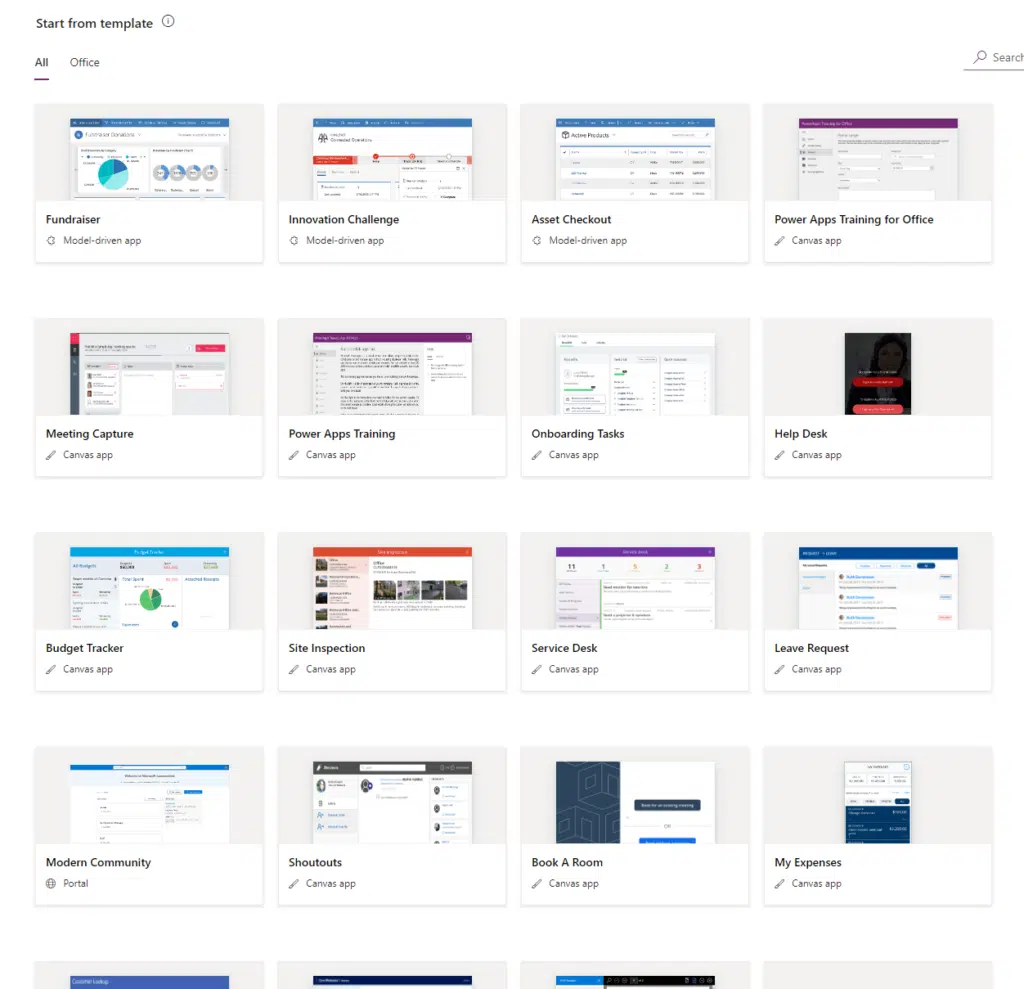
If you scroll down, you will see a number of templates you can choose from.
If the one you want to build already has a template, better start from there. It’s always quicker and easier to modify than start from scratch.

Note: For ideas on what apps you can build, check out this article: Creative Ideas for Microsoft Power Apps: Sharepoint-Ready?
Create a canvas app
With recent updates, Microsoft made it easier to create an app straight from a Dataverse table, SharePoint, Excel, SQL, etc.
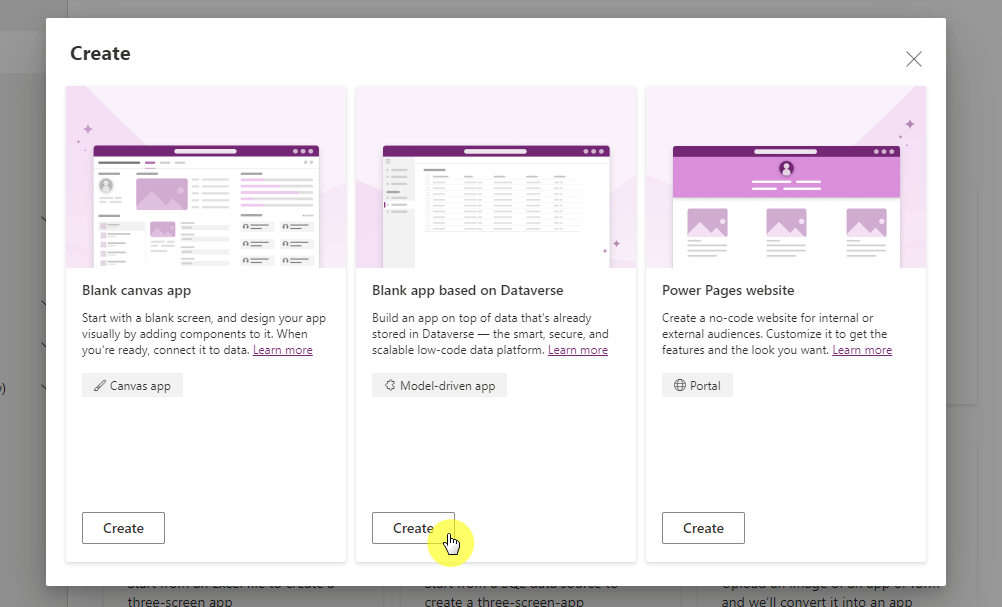
But if you want to create a Power App from scratch, follow these steps:
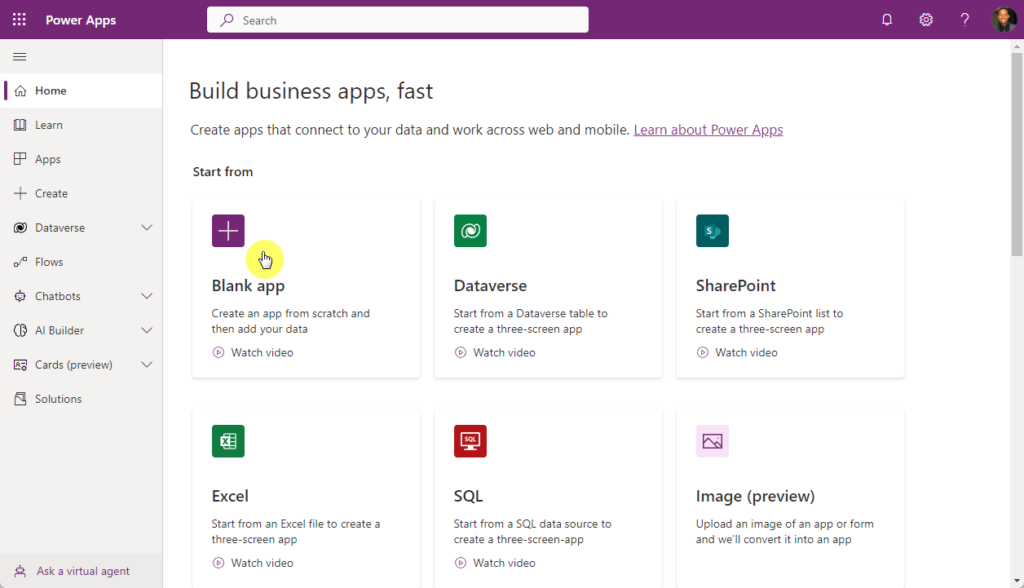
- Go to either the home or create tab
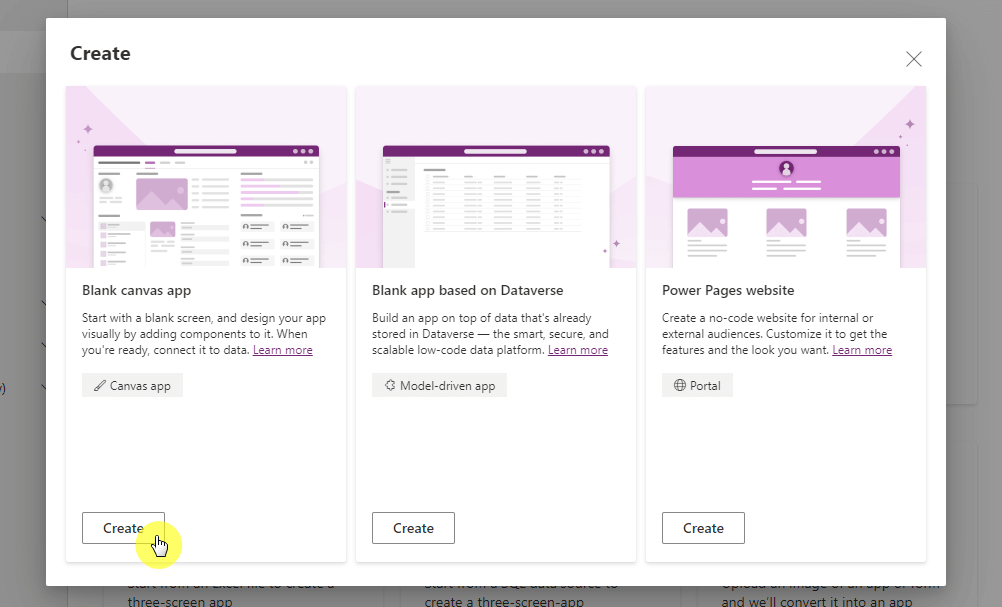
- Click the blank app button

Since we’re here to create a canvas app, click the create button under the blank canvas app.

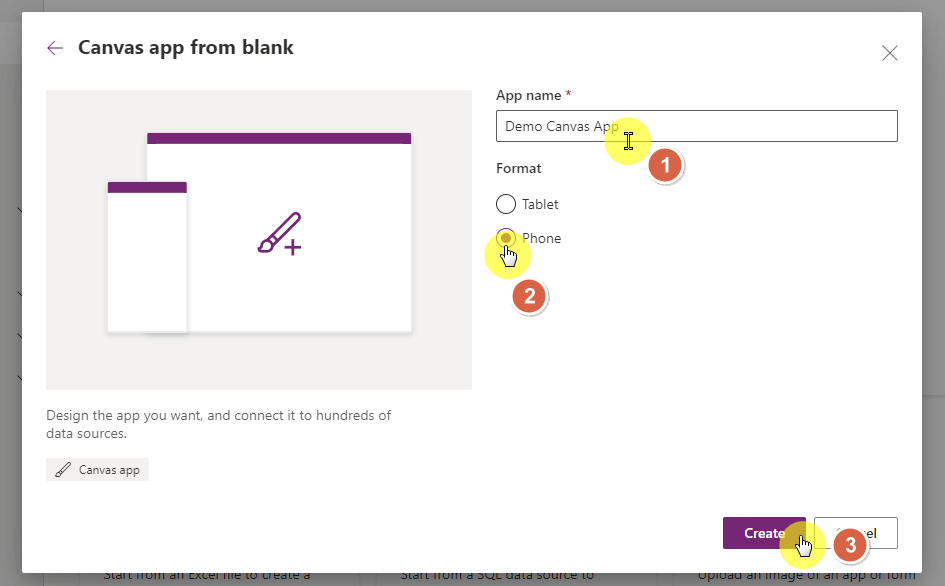
On the next window:
- Enter the app name
- Click the primary format of your app
- Hit the create button

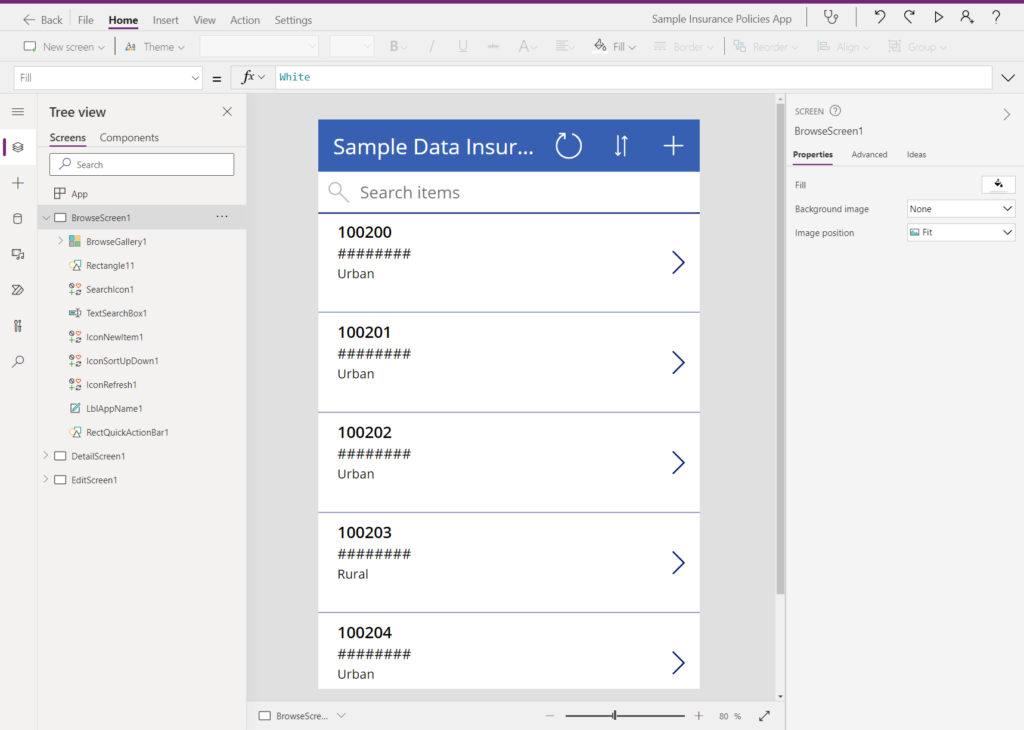
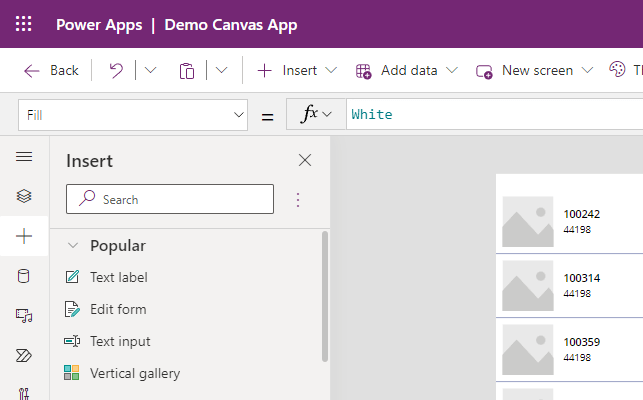
The next screen is the canvas.
The left pane is where you can access various functions:
- Tree view
- Insert
- Data
- Media
- Power Automate
- Advanced tools
For example, if I go to the insert tab, I will be able to see the various components I can add to the canvas:

The center of the screen will show you a live preview of your app.
You can see in the image below that you can click on each element on the screen and do some basic customizations.

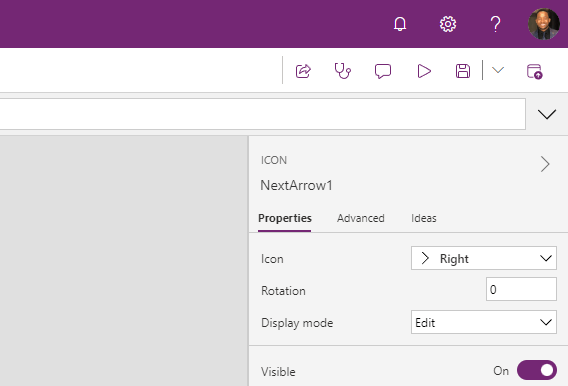
The right pane will show you various properties of a component or element that you have selected.
For example, when I click on a right arrow on the canvas screen, I can see its properties and change them accordingly.

The controls for saving and previewing the app are on the upper-right side (right side of the command bar).
There are so many clickables when you create or design canvas apps. My suggestion here is you explore the canvas and see how your action affects the app.
Create a model-driven app
If you want to create a model-driven app, simply find the button to create an app from scratch (check the previous section).
This time, click the create button below the blank app based on Dataverse:

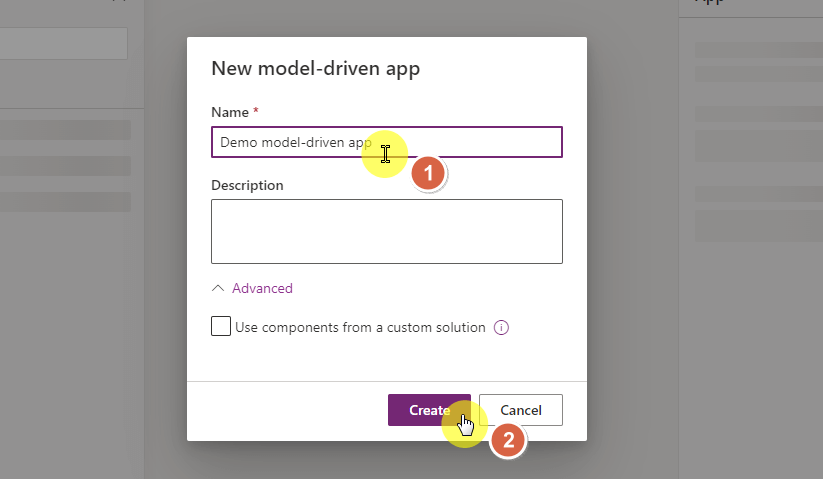
The next part:
- Enter the app name (required) and description (optional)
- See the advanced option for using components from a custom solution
- Click the create button

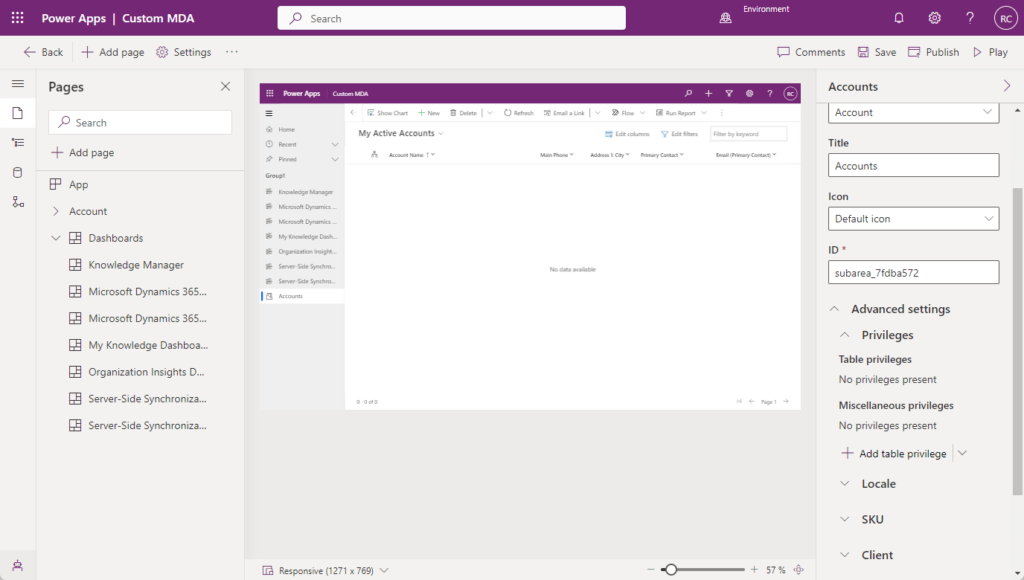
The layout of the app designer is somewhat similar to when creating a canvas app.
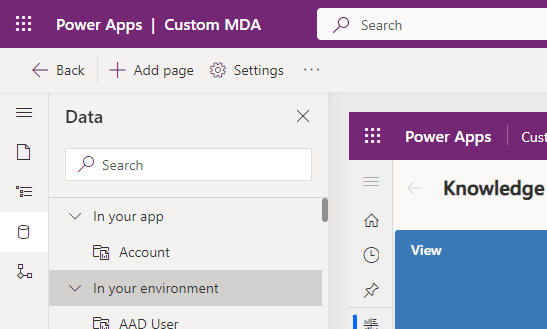
The left pane houses different tabs:
- Pages
- Navigation
- Data
- Automation
For example, while on the data tab, I was able to see what data was present both in the app and in the environment.

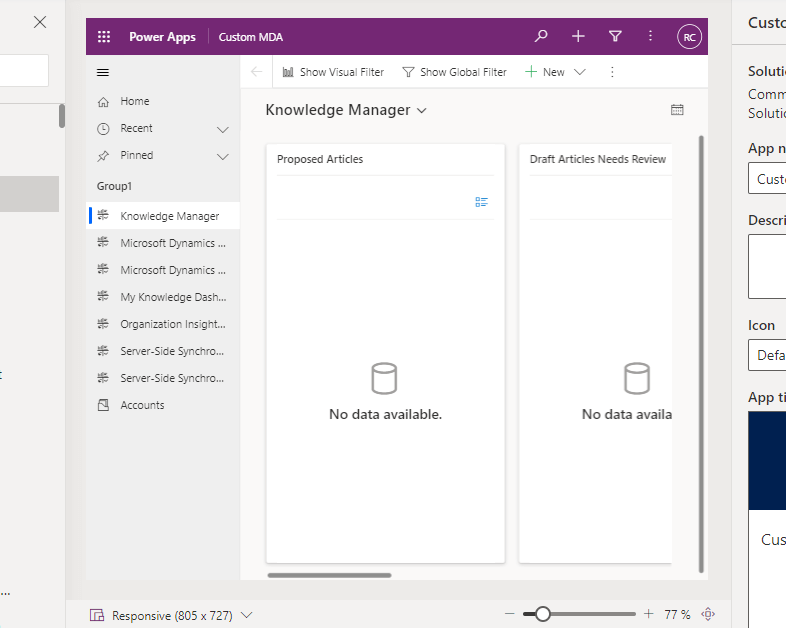
The center part will show a live preview of the app.
You can see that it looks similar to the Power Apps interface.

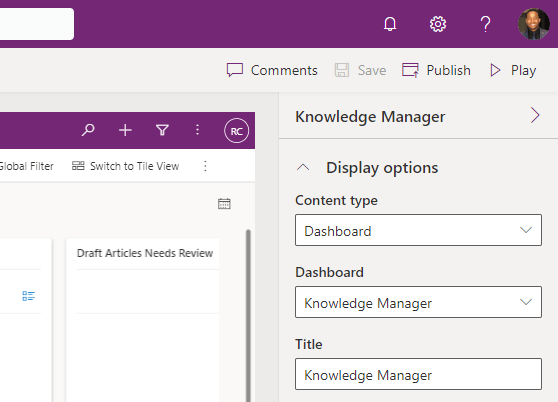
Meanwhile, the right pane will show you additional options.
For example, I selected a group in the navigation and I could see display options on the right pane.

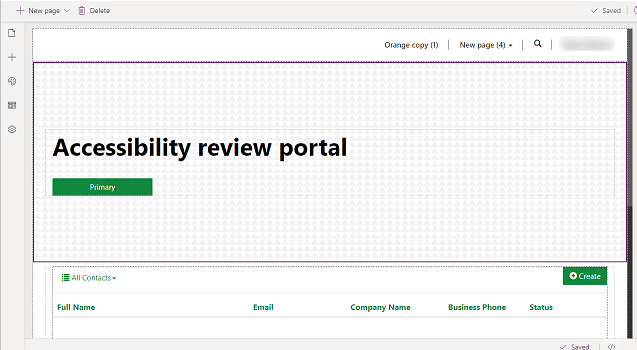
Create a Power Pages website
As of today, you can still create Power Page right from the Power App page.
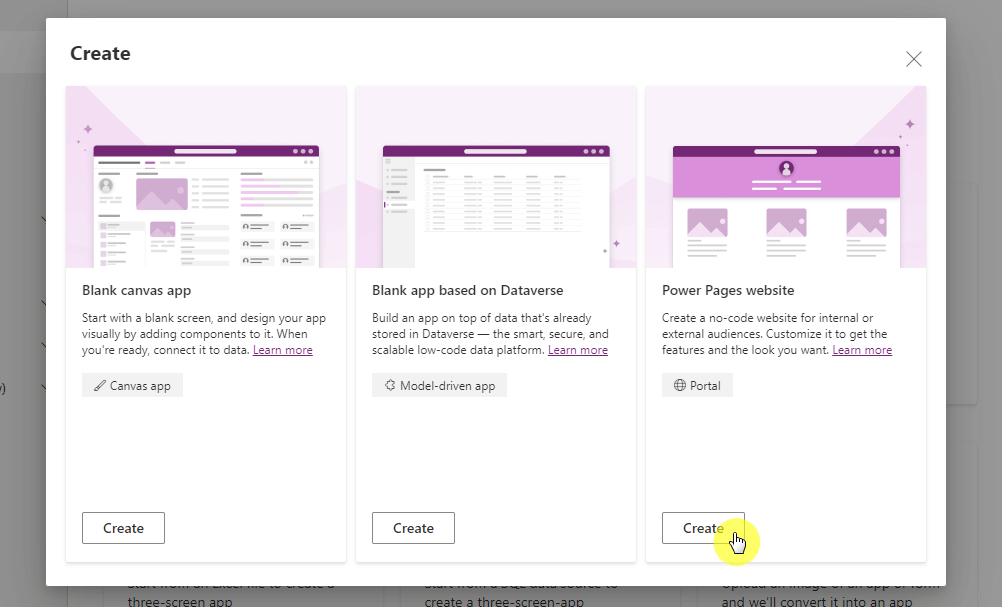
Find the button to create an app from scratch. This time, click the create button below the Power Pages website option:

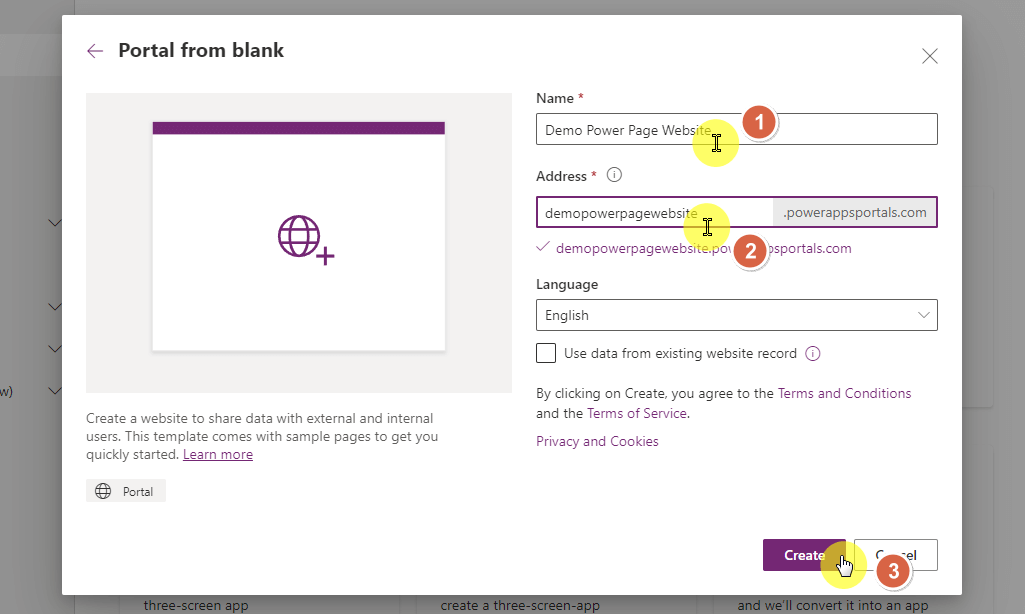
On the next screen;
- Enter the name of the website
- Provide the address and make sure it’s available
- Click the create button

If this is the first time you created a portal, then the system will create the prerequisite components.
This can take a bit of time. The system will notify you once the portal is ready for you to customize.
Note: It’s likely that there will be more changes on how to build a Power Pages website — especially in the studio. I will tackle this more in a future post.
Features comparison between the different types of Power Apps
There are a few features I want to compare here to help you see how each Power App compares against the other.
Mobile responsiveness:
- All of them basically have some sort of responsiveness.
- Canvas apps might need a responsive container control for custom device sizes.
Relational data structure:
- All of them can connect to the Dataverse.
- Canvas apps can do more when connected to relational databases.
Data storage capacity:
- Canvas apps depend on which data source you connected your app to.
- The other two connect to the Dataverse where more storage is possible for an extra cost.
Coding style:
- All of them can be used even without coding knowledge.
- If you want more customizations on canvas apps, you can use codes.
External access and sharing:
- Only Power Pages allow external access.
- Canvas apps can be easily shared with users.
- Access to model-driven apps and Power Pages can be given through security roles in the Dataverse.
User interface controls:
- You have full control over a canvas app.
- There are limited customization options on model-driven apps.
- UI control on Power Pages is low.
When to use each type of Power App?
Before you go, I compiled some reasons or scenarios on why you may want to use a certain type of Power App over another.
Canvas apps are the best when you want as much control as possible. Some other reasons include:
- More graphical control over the user interface
- Specific requirements on the user interface (need to be custom-made)
- The data source is in place (and might not be in the Dataverse)
When the data for the app already exists in the Microsoft ecosystem, it’s best to create model-driven apps.
Other scenarios include:
- Need to use complex data models
- More focus on components than design
- Need uniformity on the user interface
- More responsive app
- Need faster deployment
- Need to make use of business process flows
Power Pages is for sharing a website with external users. Specifically:
- Create a website for authenticated and anonymous users
- Build a responsive website without needing to code anything
- Make use of Dataverse relational features in a website
What do you think of Power Apps? Which Power App will you be using the most? Share your comments below.
For business inquiries, kindly reach out through the contact form here and I’ll get back to you as soon as possible.


I found this post to be very informative, it helped me understand the different types of Power Apps and how they can be used.