Last Updated on December 3, 2023
It’s been years since Microsoft rolled out modern pages in SharePoint.
But it’s only recently that companies and organizations have started modernizing their classic sites — and this is where the problem lies.
Transforming a SharePoint site that uses the old “classic” user interface design to the modern experience requires a little bit of technical know-how. But that doesn’t mean it’s hard to do.
In fact, you can do it all within a few minutes.
Before we go through it, let’s discuss first what a modern page is and how it differs from the classic experience.
Let’s start!
Table of Contents:
SharePoint modern pages and sites make use of the new Microsoft 365 looks. You can think of it as something like a design overhaul with the modern user interface you associate with the new Microsoft 365 apps.
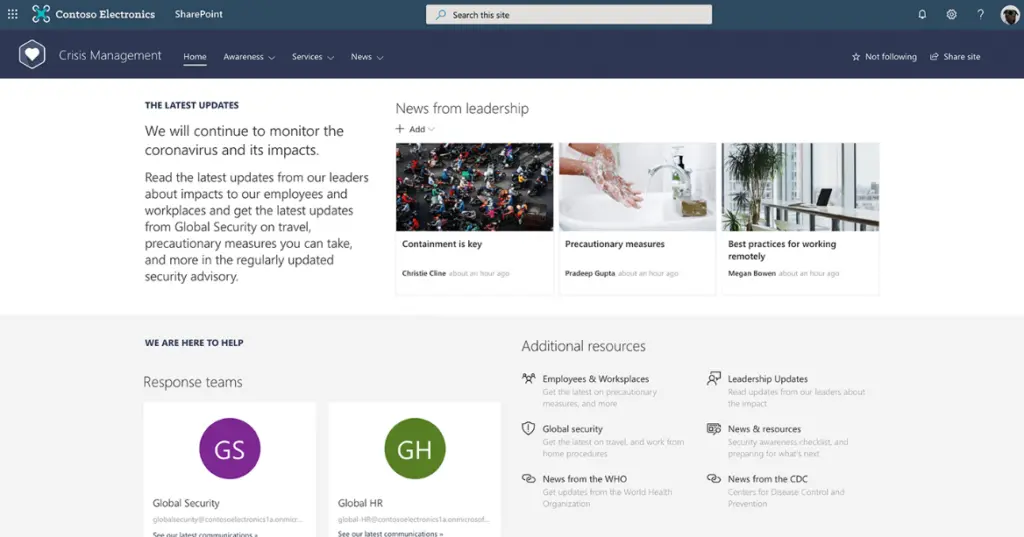
Here’s an example of what a SharePoint modern site page looks like (taken from the SharePoint Look Book):

It isn’t just about looks. As you can see from the section below, SharePoint sites and pages that have a modern user interface are better in terms of functionality.
Sign up for exclusive updates, tips, and strategies
The most obvious difference is the looks. Aside from the obvious “modern” vs “classic” look, modern pages are designed to work flawlessly on mobile.
This is a serious issue with the classic sites since you have to configure the design yourself to look good on mobile.
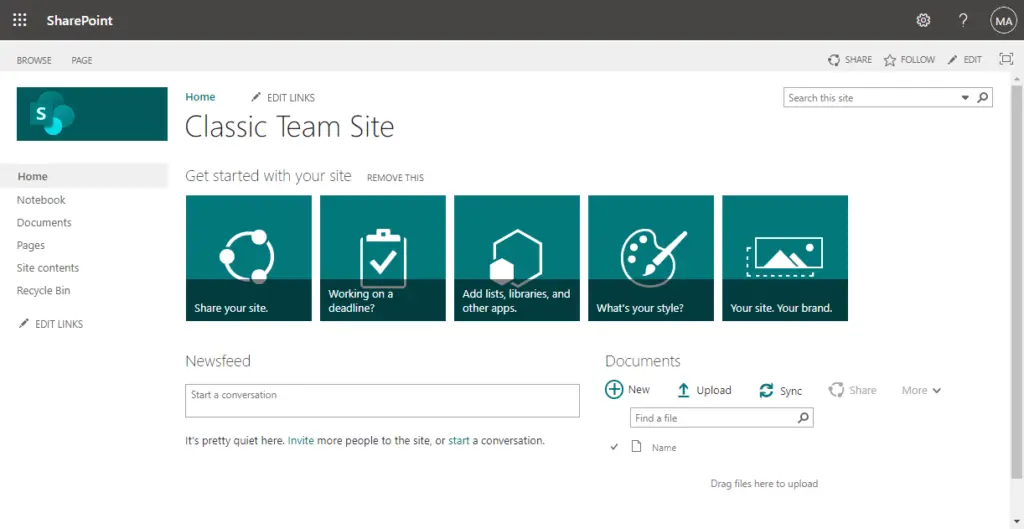
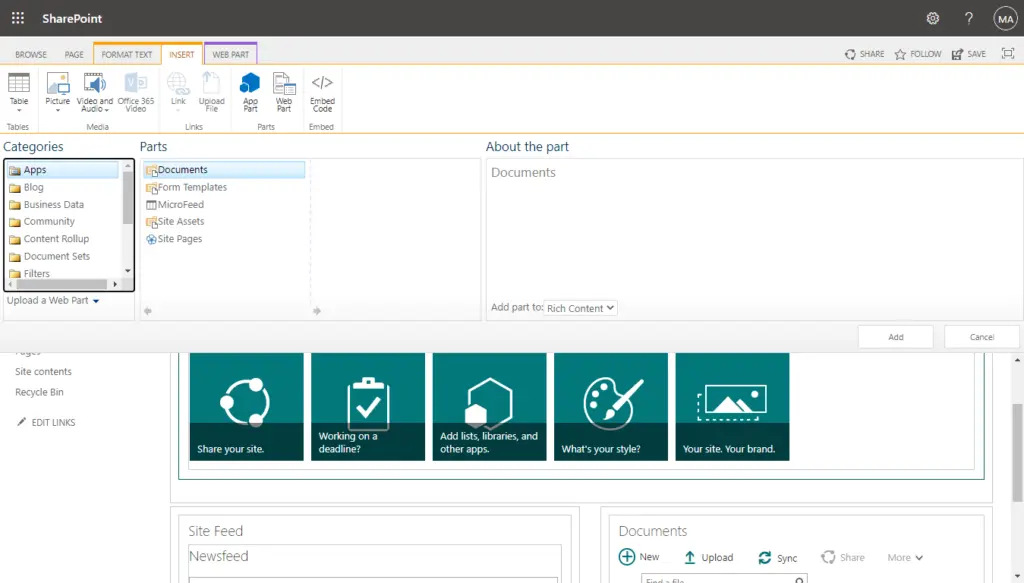
To give you an example, here’s what a classic team site looks like:

It looks okay, right? But when you view it on mobile, it doesn’t shrink or respond according to the size of the screen. It stays the same…

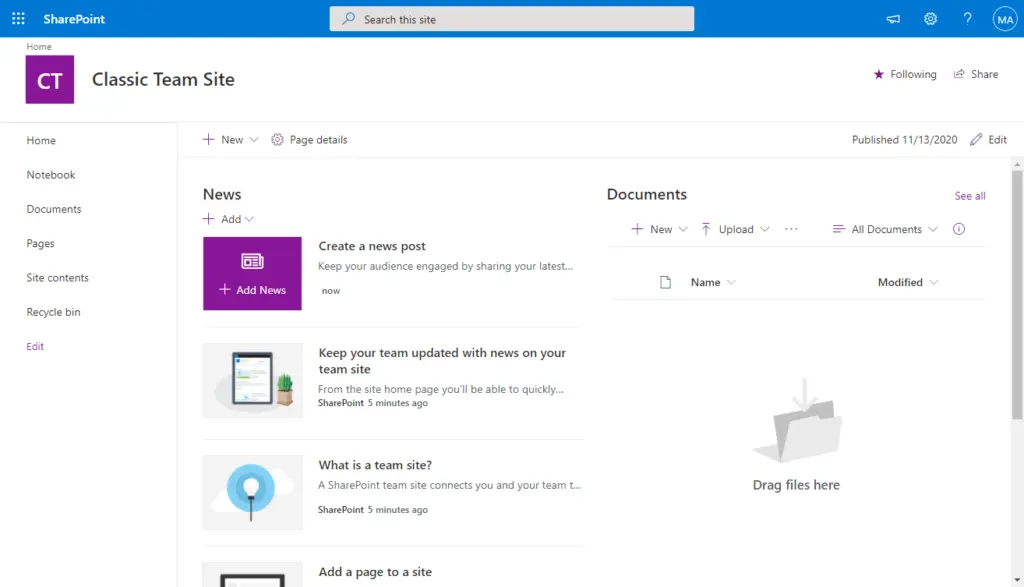
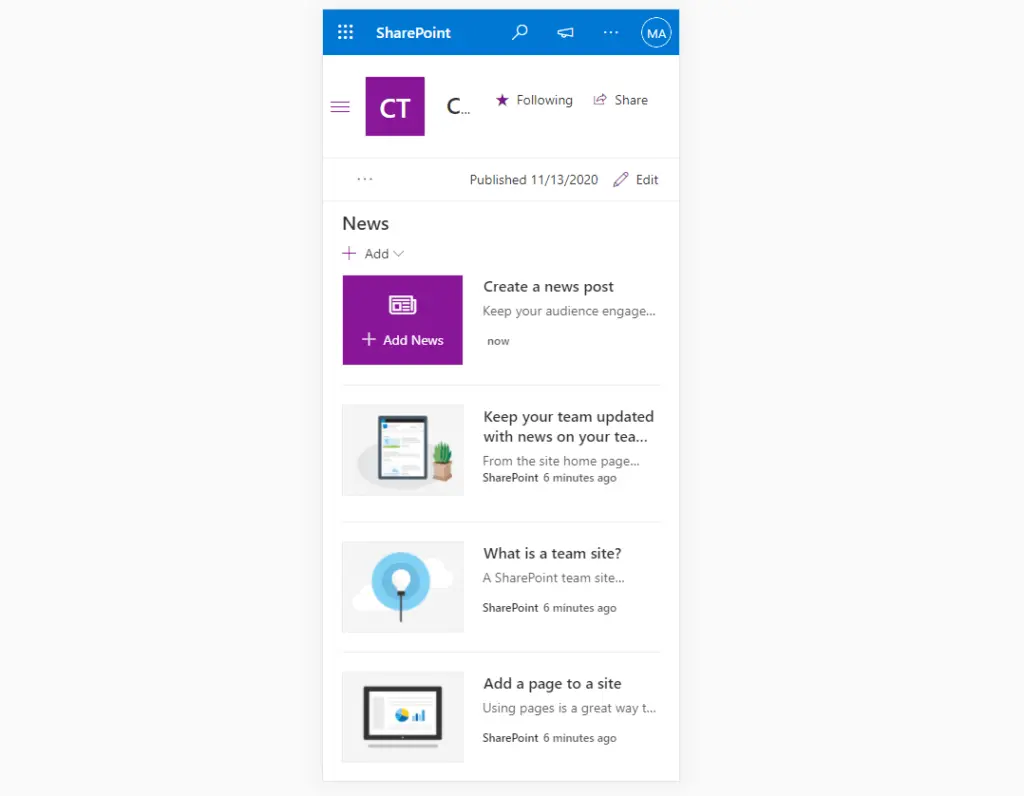
Here’s the modern version of this SharePoint page:

When viewed on mobile, it still looks good:

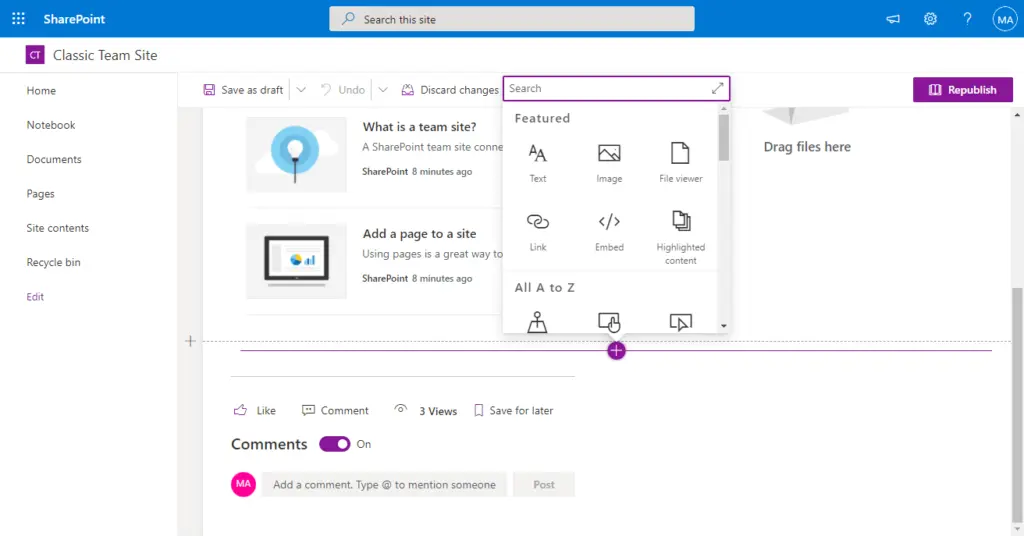
Editing a page is also easier with the modern experience. It actually feels like editing a webpage with a modern page builder.
Related: Introductory Guide: SharePoint Online Modern Experience

Editing a classic page is a bit troublesome, especially when you’re used to modern tools.

In general, with the classic SharePoint experience, you are responsible for most of the designs and feel of the site.
The modern user experience takes all of this away and lets Microsoft handle the design and feel.
Related: How to Prevent Users From Editing SharePoint Pages (Guide)
Let’s proceed with the meat of this article — the steps you need to take to modernize an existing classic site or page to a modern one.
Many of the steps here may sound a little bit technical. But I assure you, it’s not as technical as you think.
Plus, by following the steps I outlined here, all you need to do is copy and paste the scripts and you’re done.
Administrator Windows PowerShell
Note that using PowerShell to convert the page to modern only works with out-of-the-box web parts. Anything custom would need to be recreated using SharePoint Framework (SPFx).
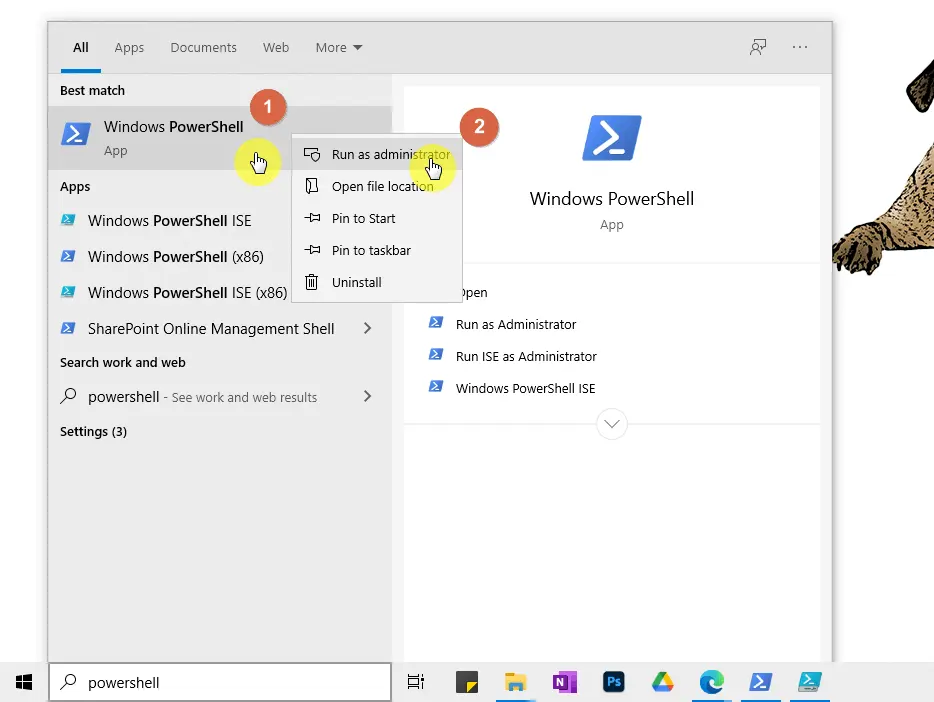
To start, you need to install the latest PnP PowerShell on your computer. The easiest way to do this is by opening your Windows PowerShell and running it as an administrator.

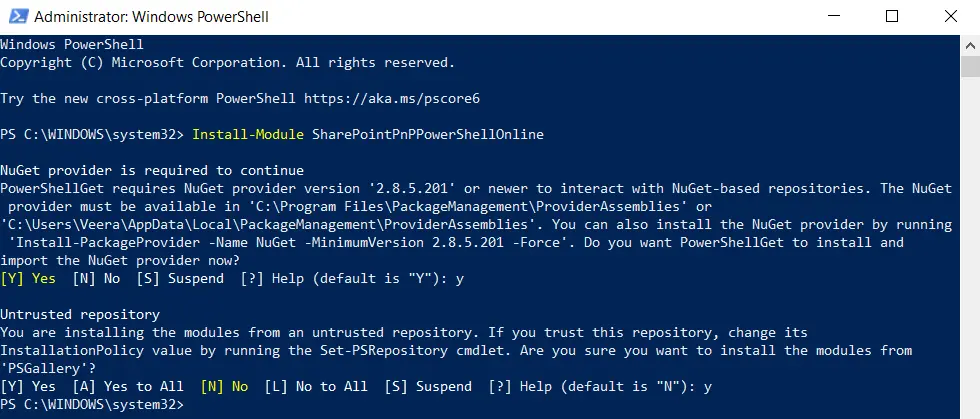
Run the following command on Windows PowerShell:
Install-Module SharePointPnPPowerShellOnline
If you already have the latest module installed, nothing will happen. If you don’t have the latest module yet, the installation will take place.
Agree to install and import the NuGet provider as well as the modules from ‘PSGallery’.

Then, enter two more commands to avoid getting any blocked error messages when you run more commands.
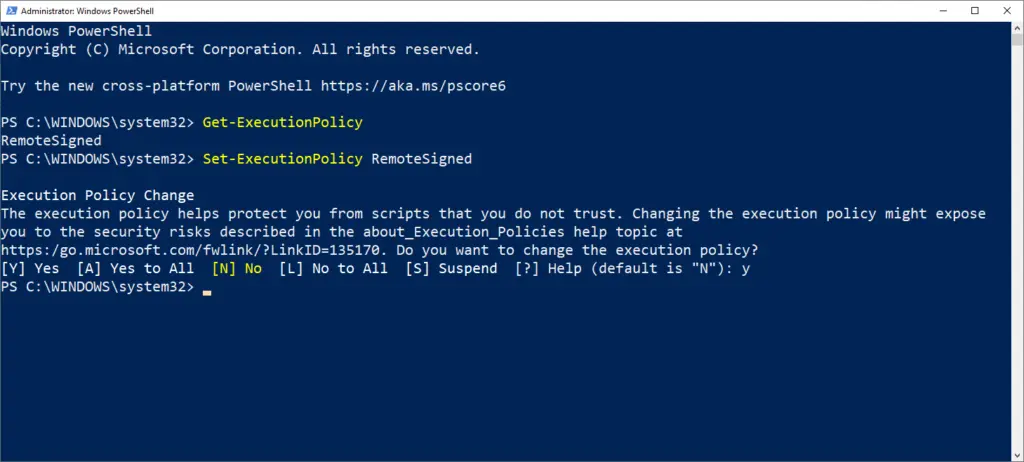
Get-ExecutionPolicy
Set-ExecutionPolicy RemoteSigned
The result will be this:

Administrator Windows PowerShell ISE
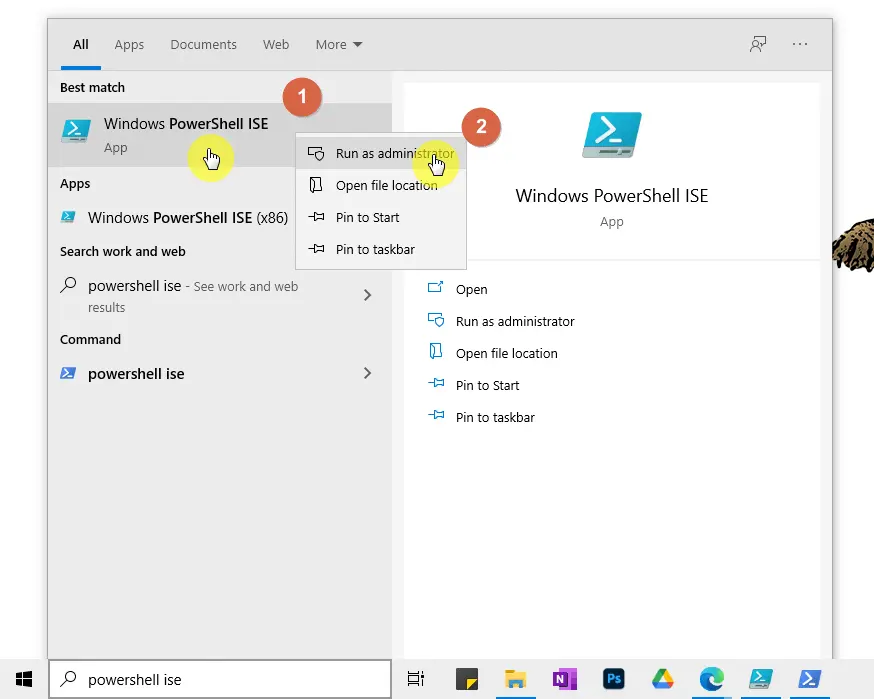
The next step will be done on the Windows PowerShell ISE. The same as the step earlier, you need to run it as an administrator.
Like this:

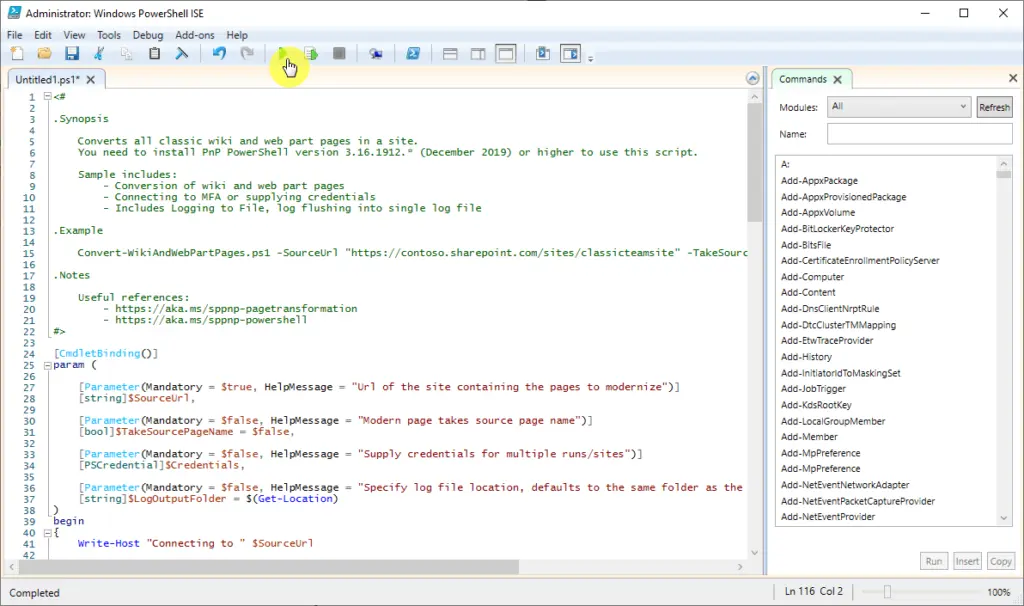
After that, all you have to do is paste the script below and run it.
<#
.Synopsis
Converts all classic wiki and web part pages in a site.
You need to install PnP PowerShell version 3.16.1912.* (December 2019) or higher to use this script.
Sample includes:
- Conversion of wiki and web part pages
- Connecting to MFA or supplying credentials
- Includes Logging to File, log flushing into single log file
.Example
Convert-WikiAndWebPartPages.ps1 -SourceUrl "https://contoso.sharepoint.com/sites/classicteamsite" -TakeSourcePageName:$true
.Notes
Useful references:
- https://aka.ms/sppnp-pagetransformation
- https://aka.ms/sppnp-powershell
#>
[CmdletBinding()]
param (
[Parameter(Mandatory = $true, HelpMessage = "Url of the site containing the pages to modernize")]
[string]$SourceUrl,
[Parameter(Mandatory = $false, HelpMessage = "Modern page takes source page name")]
[bool]$TakeSourcePageName = $false,
[Parameter(Mandatory = $false, HelpMessage = "Supply credentials for multiple runs/sites")]
[PSCredential]$Credentials,
[Parameter(Mandatory = $false, HelpMessage = "Specify log file location, defaults to the same folder as the script is in")]
[string]$LogOutputFolder = $(Get-Location)
)
begin
{
Write-Host "Connecting to " $SourceUrl
if($Credentials)
{
Connect-PnPOnline -Url $SourceUrl -UseWebLogin
Start-Sleep -s 3
}
else
{
Connect-PnPOnline -Url $sourceUrl -SPOManagementShell -ClearTokenCache
Start-Sleep -s 3
}
}
process
{
Write-Host "Ensure the modern page feature is enabled..." -ForegroundColor Green
Enable-PnPFeature -Identity "B6917CB1-93A0-4B97-A84D-7CF49975D4EC" -Scope Web -Force
Write-Host "Modernizing wike and web part pages..." -ForegroundColor Gree
# Get all the pages in the site pages library.
# Use paging (-PageSize parameter) to ensure the query works when there are more than 5000 items in the list
$pages = Get-PnPListItem -List sitepages -PageSize 500
Write-Host "Pages are fetched, let's start the modernization..." -ForegroundColor Green
Foreach($page in $pages)
{
$pageName = $page.FieldValues["FileLeafRef"]
if ($page.FieldValues["ClientSideApplicationId"] -eq "b6917cb1-93a0-4b97-a84d-7cf49975d4ec" )
{
Write-Host "Page " $page.FieldValues["FileLeafRef"] " is modern, no need to modernize it again" -ForegroundColor Yellow
}
else
{
Write-Host "Processing page $($pageName)" -ForegroundColor Cyan
# -TakeSourcePageName:
# The old pages will be renamed to Previous_.aspx. If you want to
# keep the old page names as is then set the TakeSourcePageName to $false.
# You then will see the new modern page be named Migrated_.aspx
# -Overwrite:
# Overwrites the target page (needed if you run the modernization multiple times)
# -LogVerbose:
# Add this switch to enable verbose logging if you want more details logged
# KeepPageCreationModificationInformation:
# Give the newly created page the same page author/editor/created/modified information
# as the original page. Remove this switch if you don't like that
# -CopyPageMetadata:
# Copies metadata of the original page to the created modern page. Remove this
# switch if you don't want to copy the page metadata
ConvertTo-PnPClientSidePage -Identity $page.FieldValues["ID"] `
-Overwrite `
-TakeSourcePageName `
-LogType File `
-LogFolder $LogOutputFolder `
-LogSkipFlush `
-KeepPageCreationModificationInformation `
-CopyPageMetadata
}
}
# Write the logs to the folder
Write-Host "Writing the conversion log file..." -ForegroundColor Green
Save-PnPClientSidePageConversionLog
Write-Host "Wiki and web part page modernization complete! :)" -ForegroundColor Green
}
end
{
Disconnect-PnPOnline
}Related: SharePoint Enterprise Wiki Guide: Classic to Modern Sites
Here’s how it looks on Windows PowerShell ISE:

Then, you will have to enter the following:
- URL of the site
- Username
- Password
Wait a few seconds and you will receive the notice that the modernization is complete.

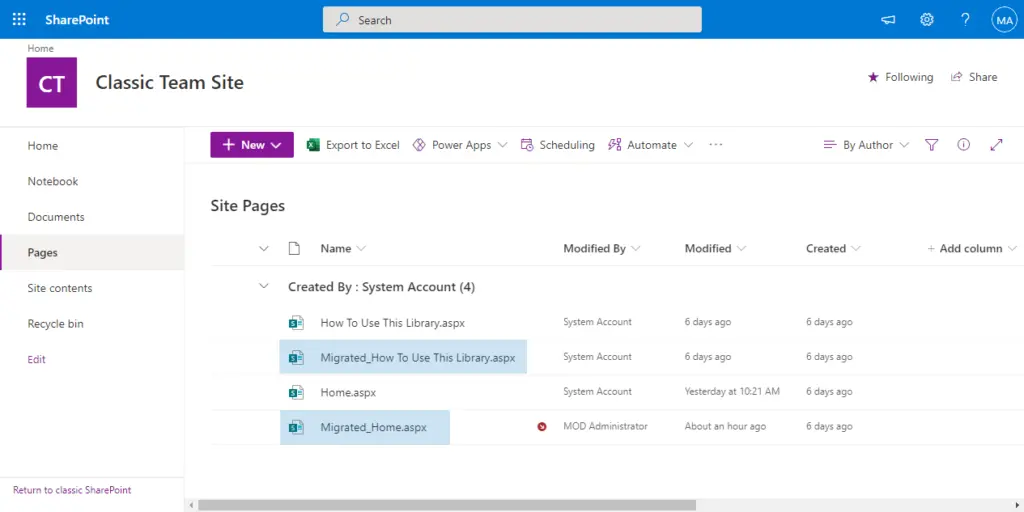
That’s it! If you check on the pages of the site, you will notice pages that start with “Migrated_”. These are the modernized versions of your existing pages.

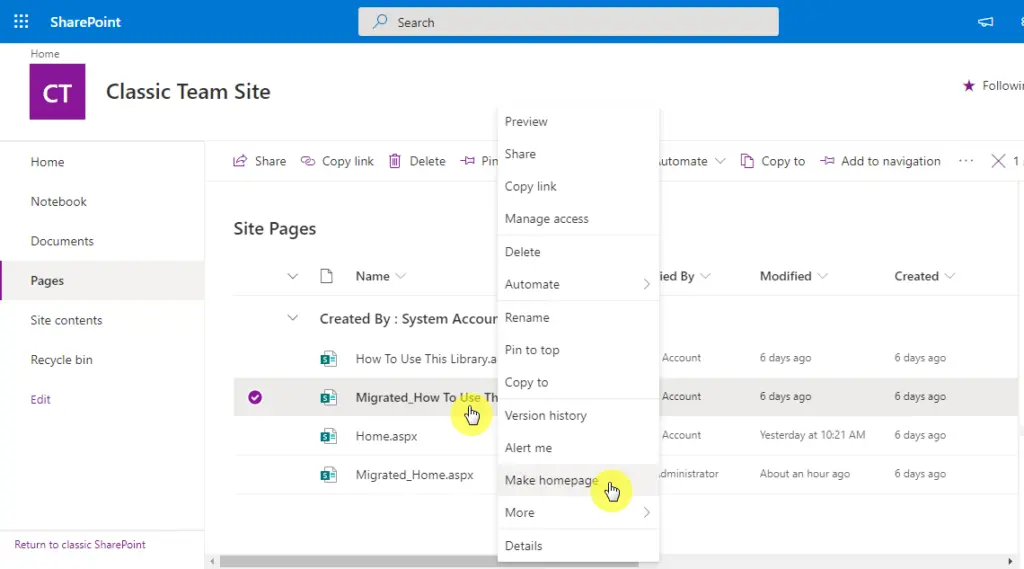
By default, SharePoint will make your migrated home (page) the homepage.
But if you want to make some other page into the home page, all you have to do is right-click on it and select “Make homepage”.

As you can see, transforming a classic site and its page to that of a modern one isn’t that hard. When done right, you can actually do it within five minutes if your SharePoint site isn’t that big.
Even though there’s already a modern user interface, Microsoft has no plans (yet) to unplug the classic experience. That’s why you can still create a classic site using the new SharePoint Online.
To do so, head over to your SharePoint admin center. You can access it simply by inserting “-admin” on your SharePoint link.
For example, if your link is “https://company.sharepoint.com/”, the admin center link is “https://company-admin.sharepoint.com/”.
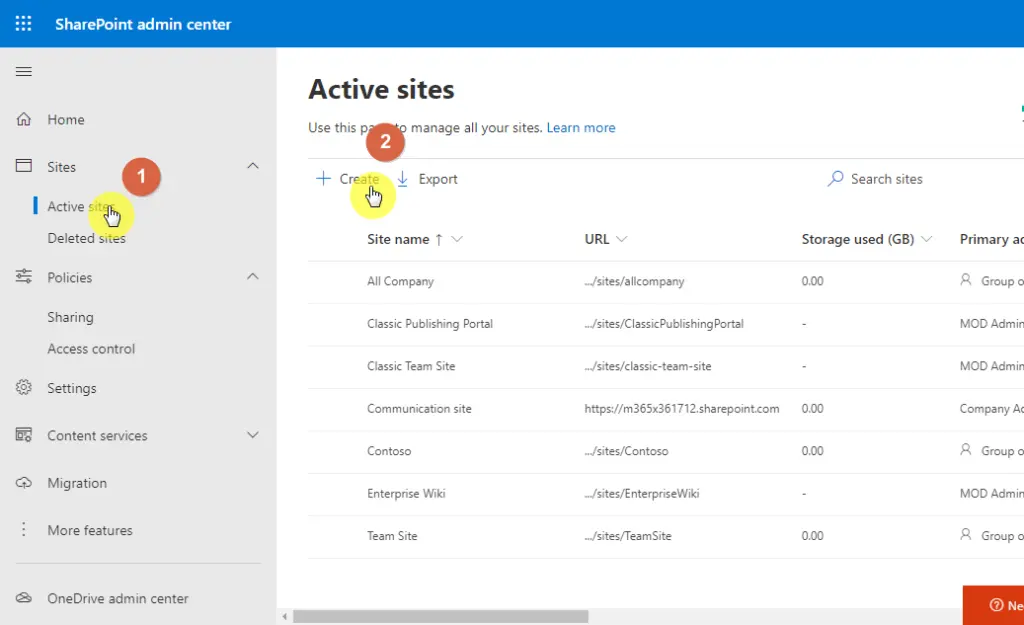
Once you’re on the admin center, simply head over to your “Active sites” and click the “Create” button.

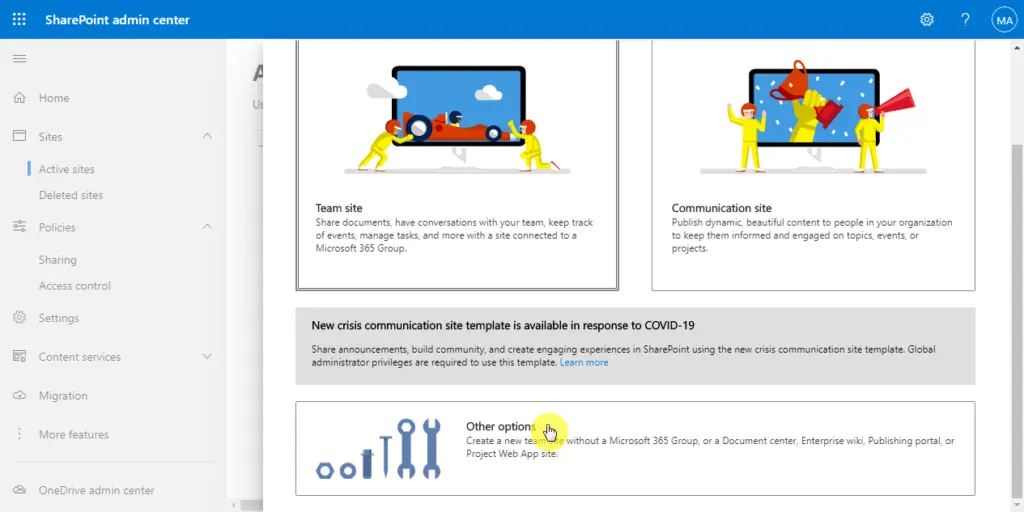
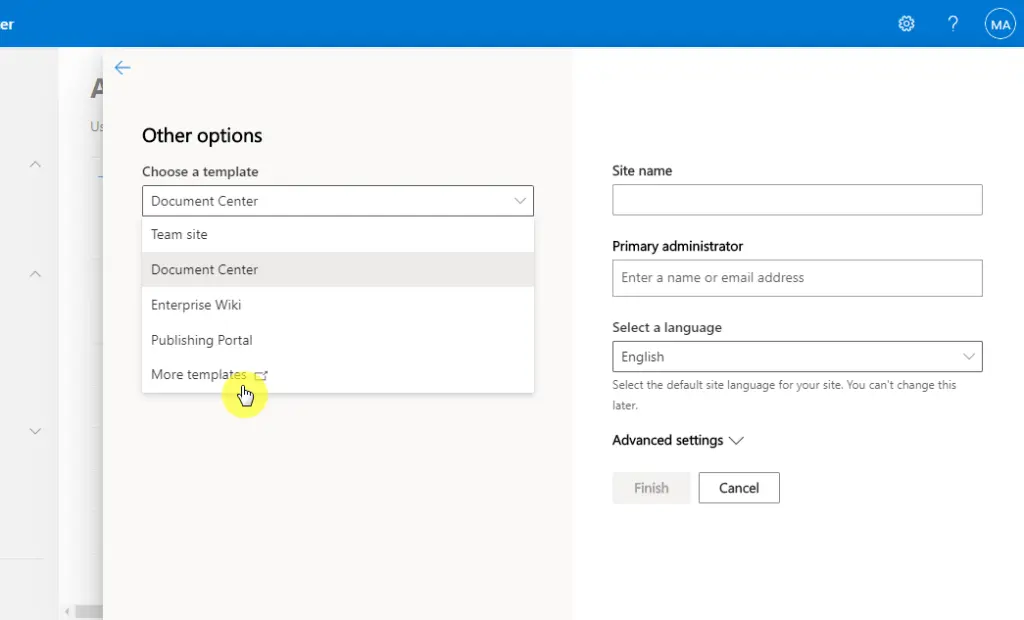
Then, click the “Other options” below.

On the template dropdown, everything is a classic site experience except for the “Team site”. If you want to see more templates, simply click on the “More templates” button.

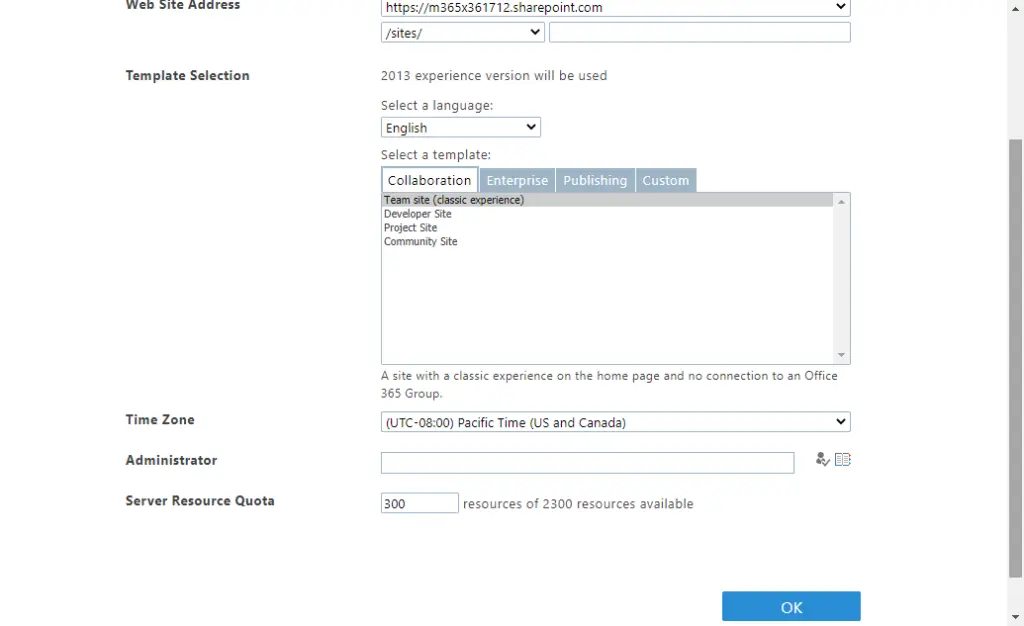
You will then be brought to the classic way of creating a SharePoint site. All you have to do now is select a template and you’re good to go.

Note: For a full tutorial on site creation from a template, check here: How to Create a SharePoint Site From Template: Full Tutorial.
Why is it best to use modern pages?
The question that I usually get about this topic is “why should we use modern SharePoint at all?’
When you think about it, it makes sense to either keep working on your classic site or else, create a new one.
But there are some compelling reasons why you might want to modernize your classic site. Some of these reasons include:
- Beautiful sites: Though you can still design a classic site and make it stunning, nothing still beats the way modern sites look and feel. In addition, Microsoft will handle most of the work itself.
- Mobile responsive: Perhaps the most compelling reason of all is how easy it is to browse modern sites on a mobile device. SharePoint’s modern user interface is designed to work with mobile-first.
- Easy to configure: The modern user interface has new web parts that are easier to set up without needing technical knowledge.
- Faster than the classic experience: The modern experience utilizes a new way of creating sites and pages — most of what you create is in the web browser. It doesn’t send the whole layout over the network which causes a bottleneck in the servers.
Though there are a few more reasons, these four are my favorites.
Personally, even if Microsoft keeps on reassuring everyone that they will still keep up the classic experience, it’s obvious that the modern user interface is the future.
By the way, if you have had any trouble modernizing your site pages yourself, don’t hesitate to reach out to me anytime.
Though it’s not that hard to do, there are a few instances where you might need assistance.


If i use the PowerShell script you provided on a classic meeting workspace, will it still function the same in a modern page? I know that the feature was removed back with the release of SP 2013but we had it built in to some of our sites and templates so we have been using them for quite some time.
Hey JRT,
It should not work since the site template is no longer available and I do not know of an equivalent replacement that can be used in a Modern SharePoint page other then trying to make use of a M365 Group or a custom solution.
Thoughts on transformation / migration of existing Content Editor and Script Editor webparts in Classic Sharepoint sites to Modern SharePoint Sites ?
Hi Suny,
This is doable if you create custom SPFx web parts to produce the outputs of the Classic Content Editor and Script Editor or you can use the React Script Editor that’s on GitHub which would allow you to add a Modern Script Editor web part on modern SharePoint pages. That would easily replace what the Classic Content Editor and Script Editor do.
It looks like the -Overwrite switch does not work with the latest version of PNP. That might be something that needs looking into, but overall, the Script works great.