Last Updated on January 16, 2024
Want to add a background image to a page?
In this guide, let’s talk about natively adding a background image to a page in SharePoint — and whether or not it’s possible.
Let’s get started.
Table of Contents:
Unfortunately, SharePoint Online has no native support for setting backgrounds for the whole site and individual pages.
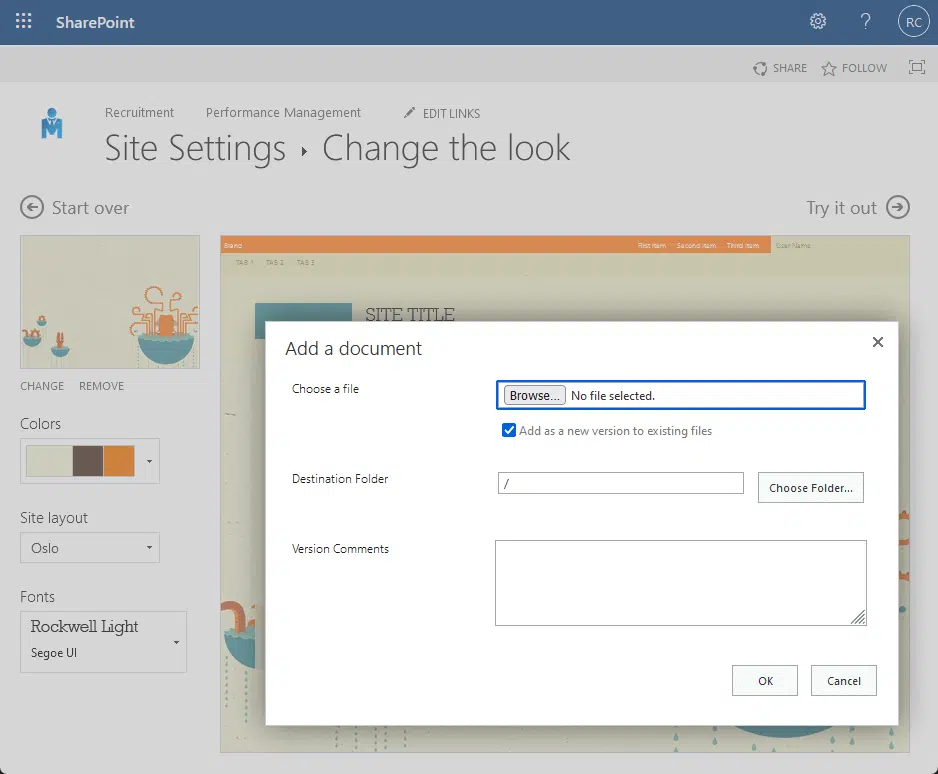
It used to be possible in the classic SharePoint under the change the look settings in site settings:

Note: It’s also the same with the header — there is no way to add or change the header background image.
What it has now are color themes that you can install.
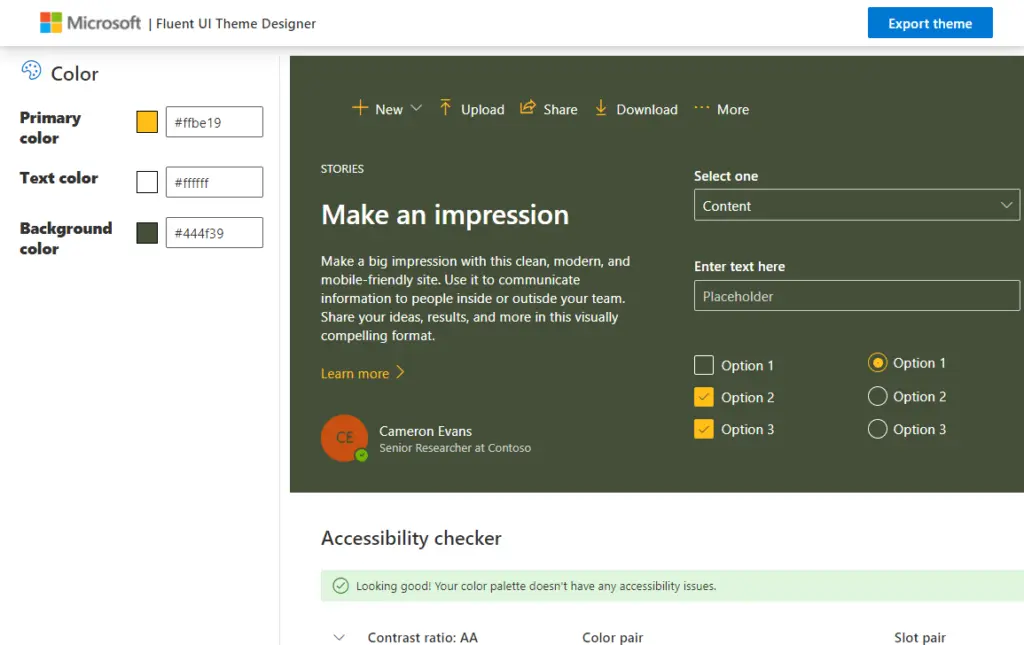
You can even design your own custom theme using the theme designer and then upload it to your SharePoint site.

There are also custom page layouts available — but none of them allows you to add a background.
But if you want to know whether or not you can add a background image to a page, it’s not supported yet.
Related: Create and Deploy a Custom Theme for SharePoint Modern Site
Sign up for exclusive updates, tips, and strategies
Workarounds You Can Try (Not 100%)
If you really want to add a background image, there are 2 things I suggest you do:
- Use a third-party design solution
- Try workarounds that get you a little closer to what you want
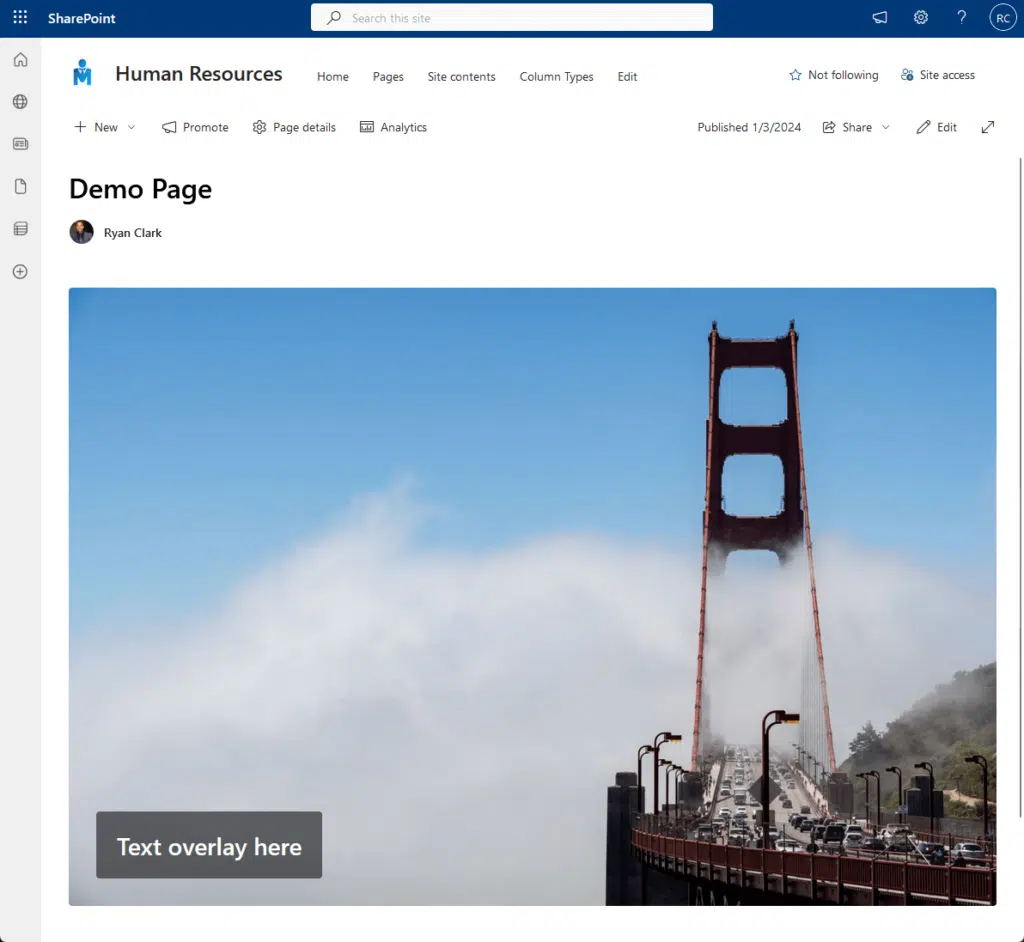
1. Image Text Overlay
This first one will let you achieve this:

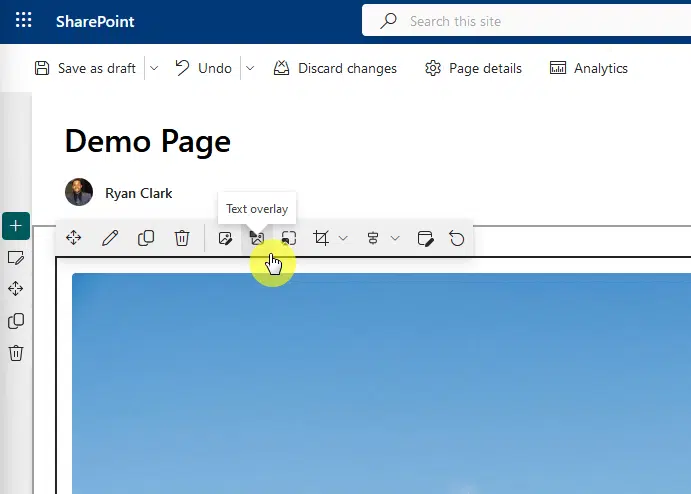
For this, go to edit mode and add an image web part to the page.
Add an image file or select from stock images and activate the text overlay function:

After you click that, the text overlay area will automatically appear where you can enter the text you want to add.
This doesn’t achieve adding a full background image to the page, but it’s close.
2. Call to Action Web Part
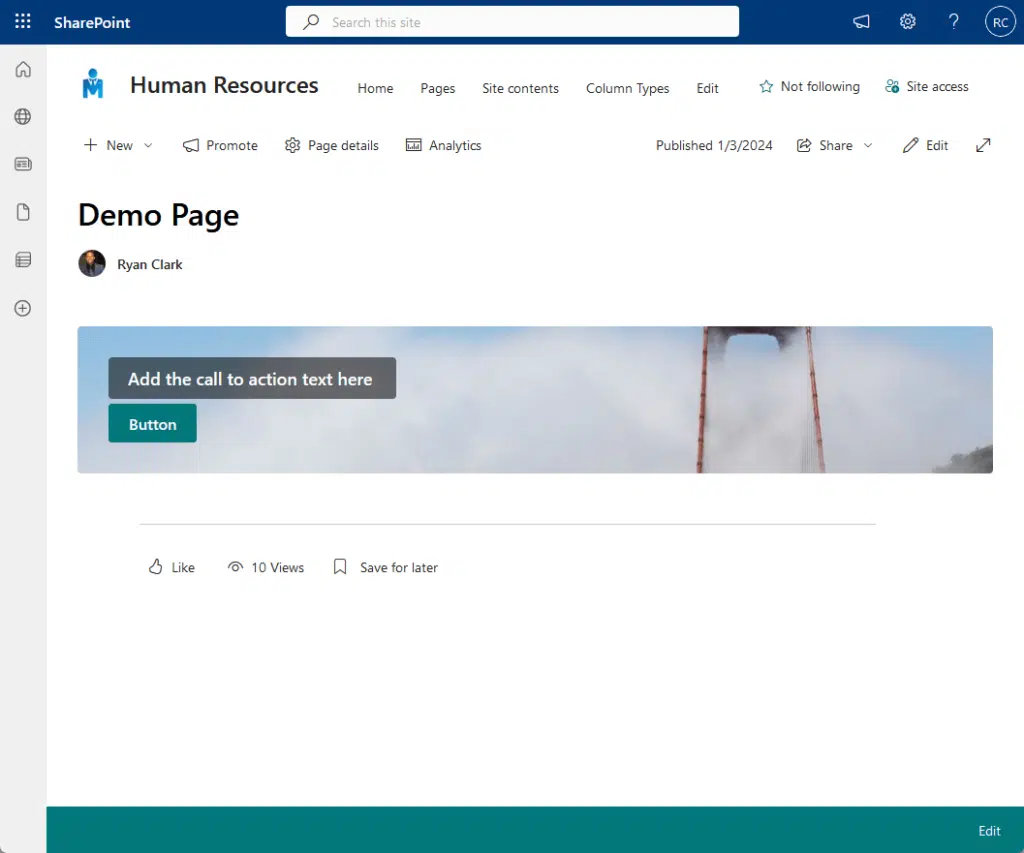
This second method will achieve this:

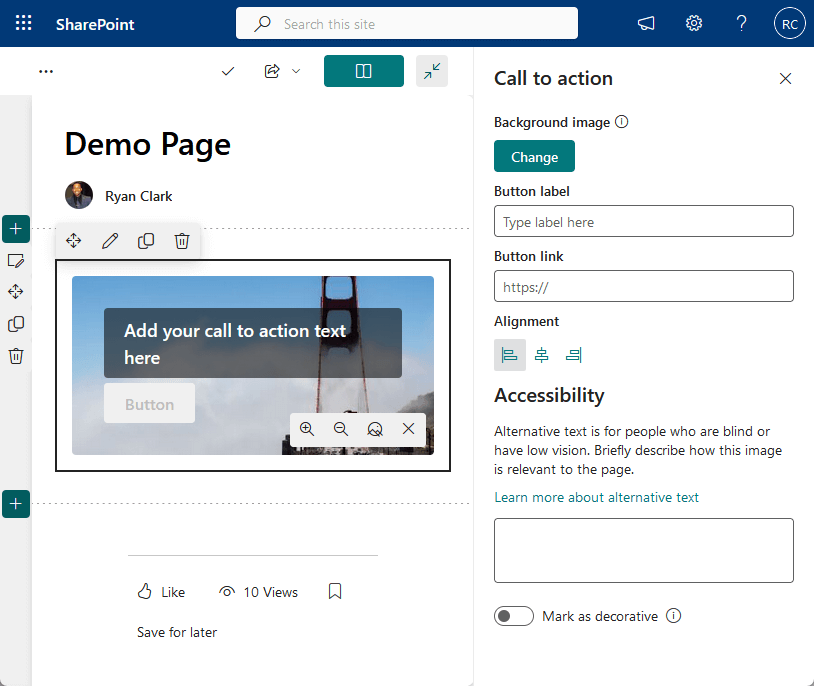
For this one, you need to add a call-to-action web part and then change the background image.
From there, you need to put a button label (aka the text you want to include) and a button link.

Since it’s a call-to-action web part, you need to have a hyperlink here.
Personally, the image text overlay is a little better since you can show the image in full right away.
Other Options to Try
If you can put in some work, it might even be more effective to edit an image yourself and add in the text.
That way, you can enter the new image into the SharePoint page as it is and be not limited by text overlays (and no auto-adjustment on the image’s width).
Besides these options, you can also use an SPFx extension and insert a CSS file to the modern page with a background effect.
Upcoming Updates to Page Editing
Announcements in May 2023 revealed new updates coming to SharePoint that will improve page editing.
It seems that it will be possible to add a background image soon — we’ll see when it rolls out on our SharePoint environment.
If you have some questions or need further clarification on the workarounds discussed, feel free to leave a comment.
For business-related inquiries or concerns, please use the site’s contact form. I’ll respond as quickly as possible.