Last Updated on April 4, 2025
Curious how library column formatting works?
In this guide, let’s talk about library column formatting in SharePoint, how to apply it, and more.
Let’s get started.
Table of Contents:
What is column formatting?
Basically, column formatting is a way to change how data looks in a list or document library without altering the actual content.
For example, if you have a due date and an application date column:
- Color the due date yellow if it’s before the application date
- Highlight the due date in green if the due date is today
- Highlight the due date in red if it’s for a future date
Like this:

Under the hood, it uses JSON (JavaScript Object Notation) to apply styles, colors, icons, or even buttons to a column.
The process and the JSON code are mostly the same, whether you’re working with list data or files in a document library.
What’s nice is that you don’t need to be a developer to use basic formatting.
SharePoint has some built-in templates and samples to help you get started, though you can always write custom JSON for more options.
Sign up for exclusive updates, tips, and strategies
Common Use Cases for Library Column Formatting
Generally, column formatting is great for making your data easier to scan and understand.
In the context of applying it to document libraries, column formatting could focus more on managing files and their metadata.
Some examples:
- File type icons for different file extensions
- Approval status indicators like badges or colored labels
- Clickable preview or open links
- Highlight recently modified files
- Flag overdue reviews
These formatting tricks help users manage large sets of documents faster.
You can instantly see what needs review, what’s approved, or what kind of file you’re dealing with without opening an item.
It’s especially handy in teams that deal with contracts, reports, or any documents going through workflows.
How to Apply Library Column Formatting
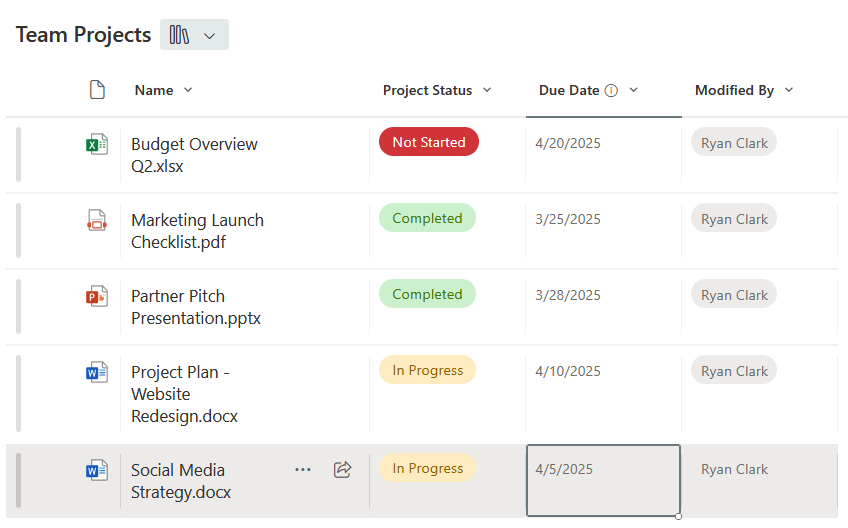
Let’s say we’re working with a “Team Projects” document library with various columns, including status, due date, etc.

By the way, the choices column already has column formatting in the way it allows you to choose the colors for the choices. 🙂
But the goal of this example is this:
- If the due date is before today → show with red background
- If the due date is today → show with yellow background
- If the due date is after today → show with green background
Here’s how:
Step 1: Open the Format View Panel
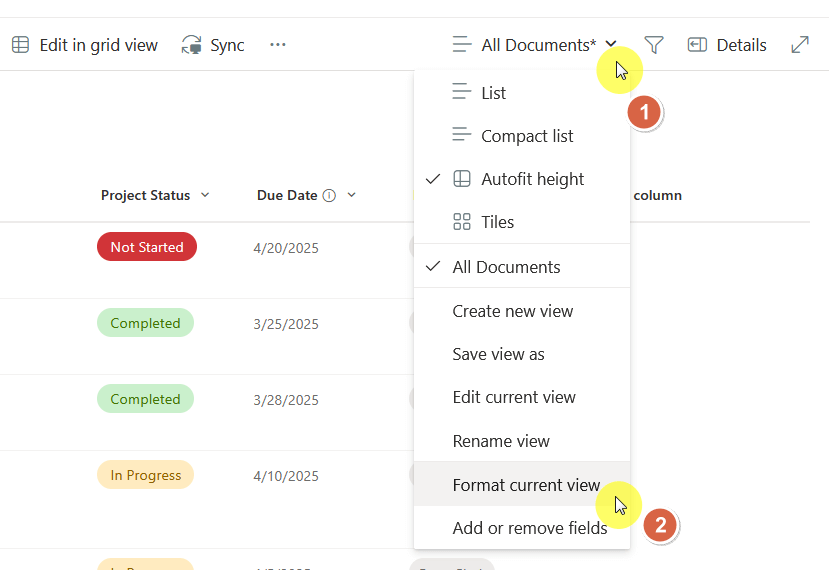
Go to the library and click the “All Documents” dropdown in the top-right, then choose “Format current view”.

This will open the format view panel on the right side.
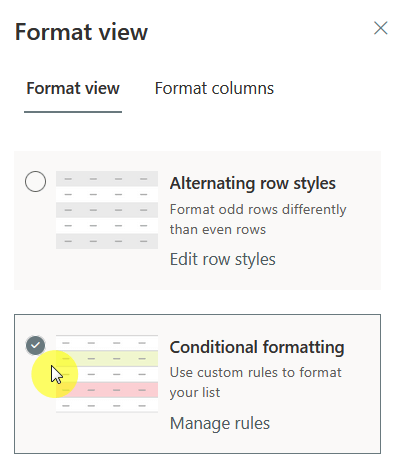
From there, click the “Conditional formatting” option.

Note that some column types may have more options here.
Step 2: Set Conditional Rules
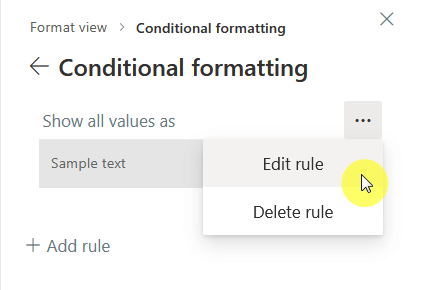
In the conditional formatting panel, click the three dots (…) and select the “Edit rule” option.

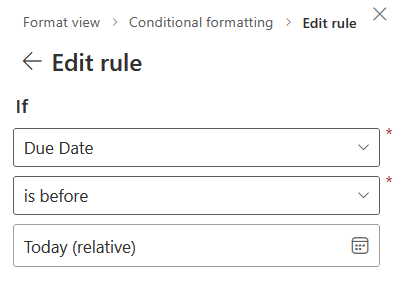
From there, you would be able to choose the column, the comparison, and the value, and then how you want to format that.
Since we have 3 conditions, we also need to add 3 rules, together with the formatting for each rule.
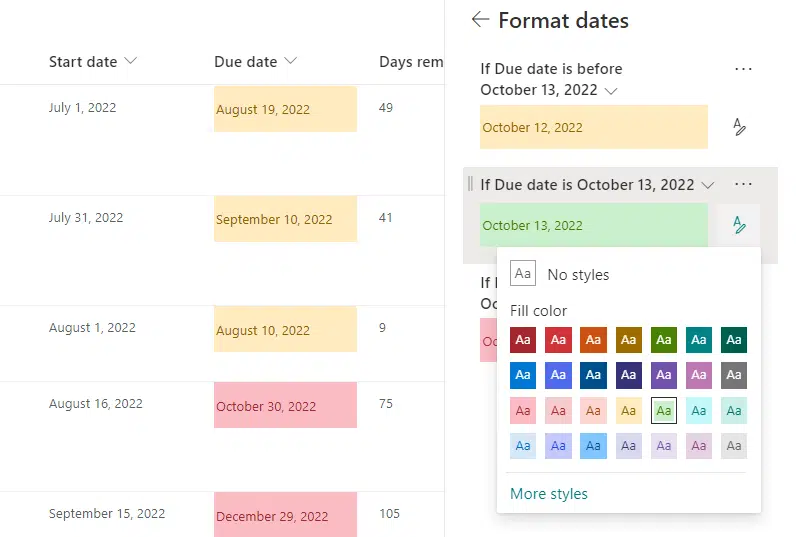
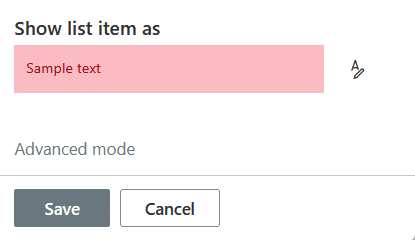
Here’s an example of the rule and its formatting:


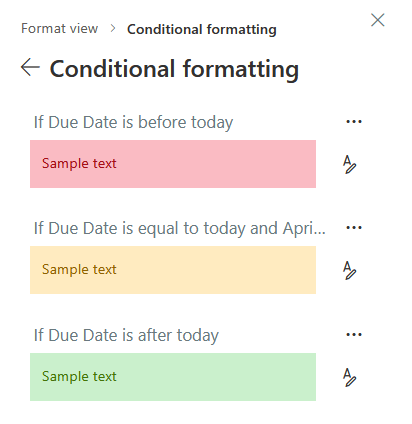
Here’s all of them after creating each one:

Even on this step, you would see it applied immediately.
Step 3: Save and Apply
Once you’re done with the rules and formatting, don’t forget to save.
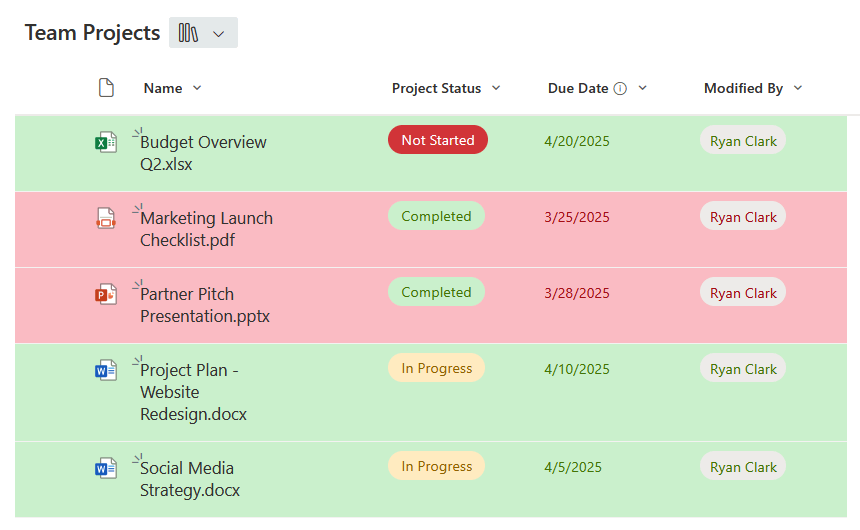
Here’s what it looks like now:

I know it’s not the prettiest to look at, well, I don’t imagine you creating all those rules for the due date. 😅
But at least it works, and you know how to make it work. 🙂
By the way, if you want to use JSON, just click on the advanced mode button, and it will give you a box for adding JSON.
Limitations and Considerations
While column formatting in SharePoint is powerful, it does have some limitations.
It’s good to know what you can and can’t do, especially when you’re planning to customize a document library.
Some of them are as follows:
- Only changes how data looks, not how it functions
- Some column types, like multi-line text or managed metadata, don’t work well (or at all) with formatting
- Formatting might not show up consistently on the SharePoint mobile app or in compact views
- If you go deep into custom JSON, things can break easily (like a small typo)
- Formatting can’t trigger flows or actions
For the last part, column formatting is strictly for visual purposes, unlike Power Automate or scripts.
So while it’s great for improving how content looks in a library, it’s not a full-on solution for workflows or logic.
It’s best paired with other tools like Power Automate or Power Apps if you need deeper functionality.
Do you have any questions about library column formatting in SharePoint? Let me know below.
For any business-related queries or concerns, contact me through the contact form. I always reply. 🙂

