Last Updated on December 4, 2024
Want to design your site?
In this guide, let’s explore the different ways you can design your SharePoint Online site.
Let’s get started.
Table of Contents:
Why design your site?
As you know, designing your SharePoint site matters because it impacts usability and collaboration.
Some reasons why you should put some effort into site design:
- Improve navigation
- Reflection of your brand
- Support user engagement with intuitive design
A thoughtful site design helps users experience less confusion and more productivity.
So in a way, it can help build trust in the platform and make it a go-to resource for teams and projects.
Now let’s get on how you can do this:
Sign up for exclusive updates, tips, and strategies
Option 1: Apply a Site Template
The easiest thing you can do is to apply a site template.
Usually, you apply a template during the site creation process, though you can also do this on a well-established site.
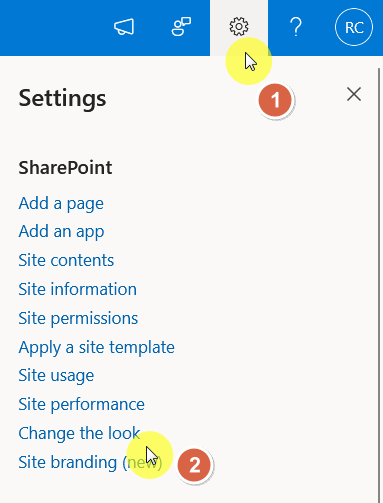
Click the gear icon and select the “Apply a site template” option:

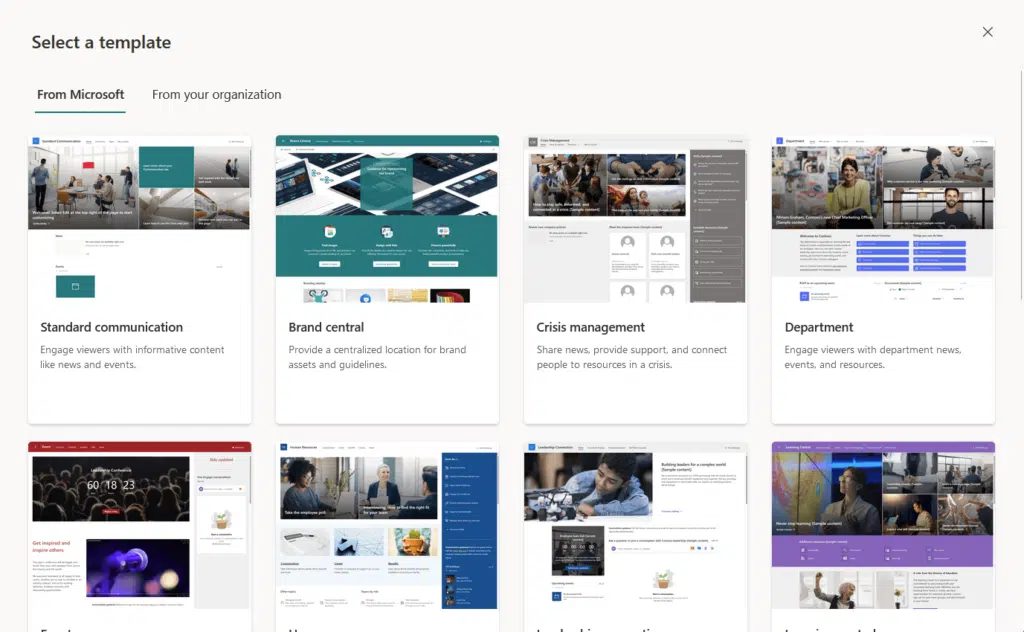
On the new window, you will see the different templates available based on the type of site you’re currently on.
That’s because communication sites and team sites have different templates as they have different forms and uses.
This is what you will see:

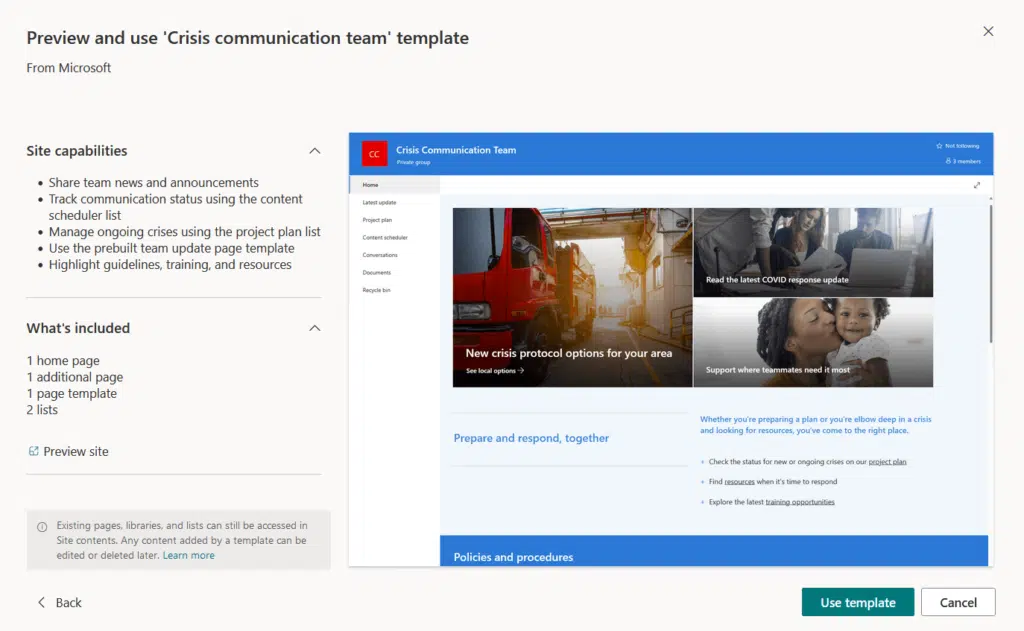
If you click on a site, you will be able to see a preview of it as well as the site capabilities and what’s included in it.
There’s also a button you can click to view a preview of the site pages included.
Anyway, here’s what you will see:

Site templates come with pre-configured layouts and web parts, which makes the setup straightforward.
You can later tweak the design, add content, and customize sections to fit your needs.
👉 Related: Using Site Design/Templates in SharePoint Online
Option 2: Change the Look
This option enables you to change a lot of things on the site.
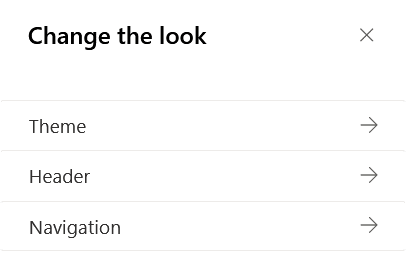
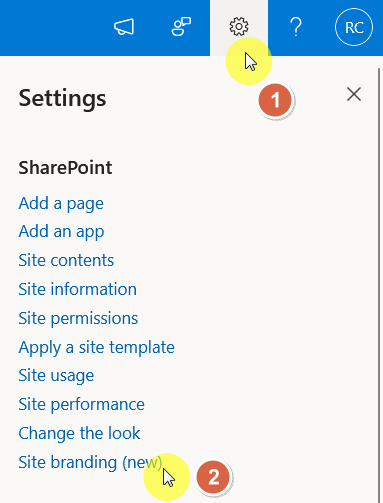
You can get here through the gear icon as well:

This option affects three things:
- Theme
- Header (and Footer for communication sites)
- Navigation

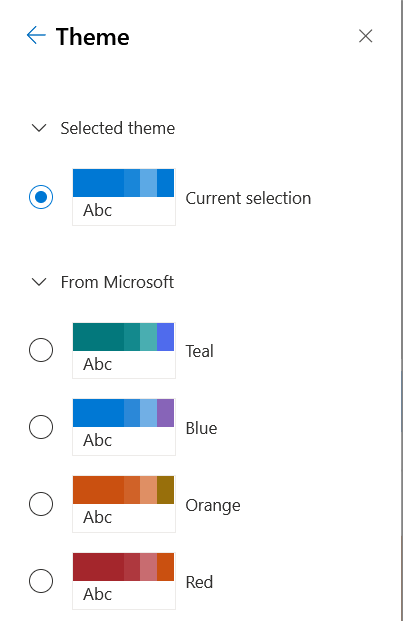
For the theme, it actually refers to the color theme, which affects both the background color, accent color, and the text color.
You can also customize each theme, but you can only select from predetermined background and accent colors.
This is what you will see:

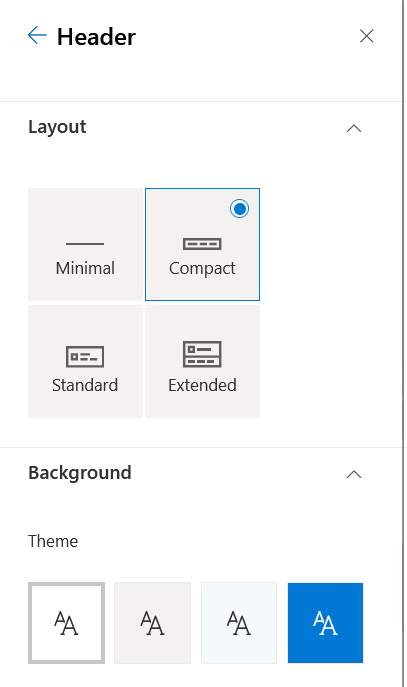
For the header, there are a lot of options here:
- Layout
- Background (presets)
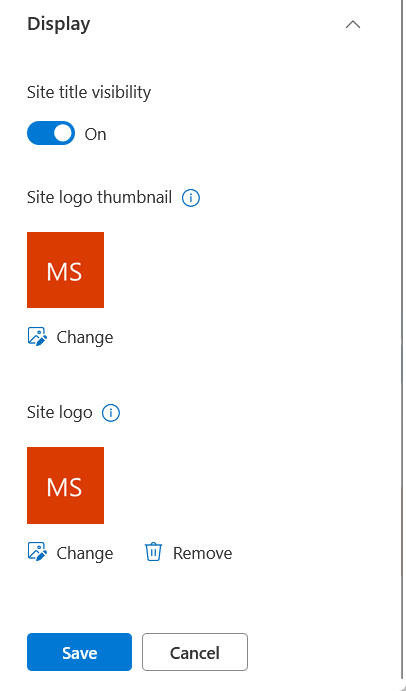
- Site title visibility
- Site logo thumbnail
- Site logo


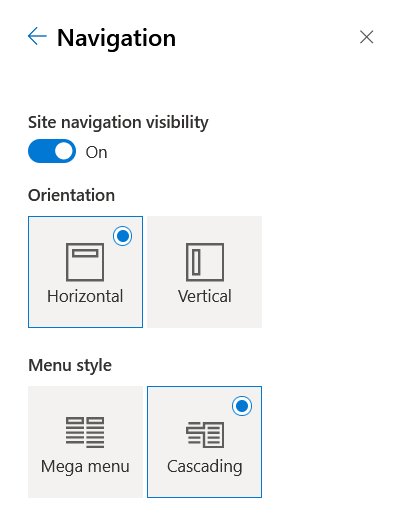
For navigation, you can change its visibility (show or hide), orientation, and menu style (for horizontal).
But take note that you can only change the orientation in team sites.
Communication sites are locked with a horizontal navigation orientation.

Changing the look not only personalizes your site but also improves user experience.
A cohesive design with consistent colors, fonts, and branding makes navigation intuitive.
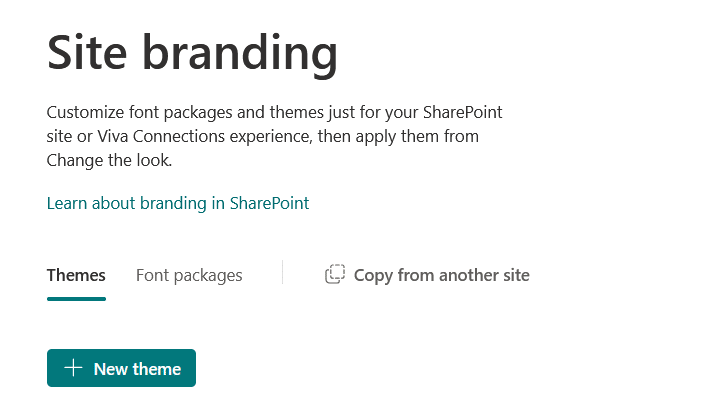
Option 3: Site Branding (New)
This one is a new feature and totally eradicates the Fluent UI Theme Designer.
Think of this as a tool that enables you to create your own theme (aka color scheme).

Yes, it’s a new feature where you can create your own theme independent of the options in “Change the look”.
This is what you will see:

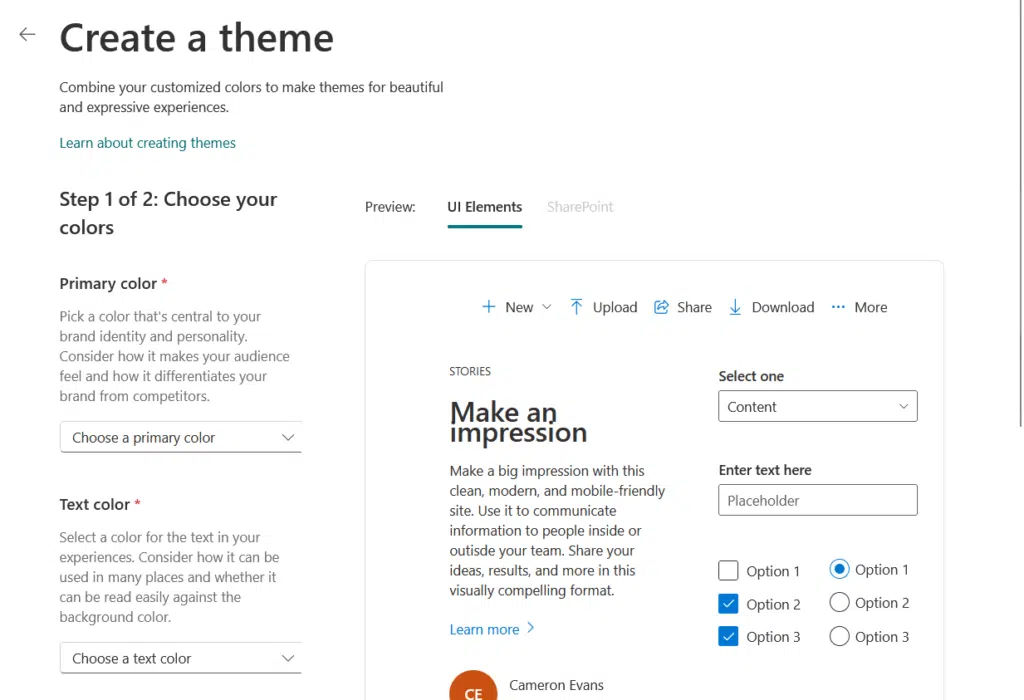
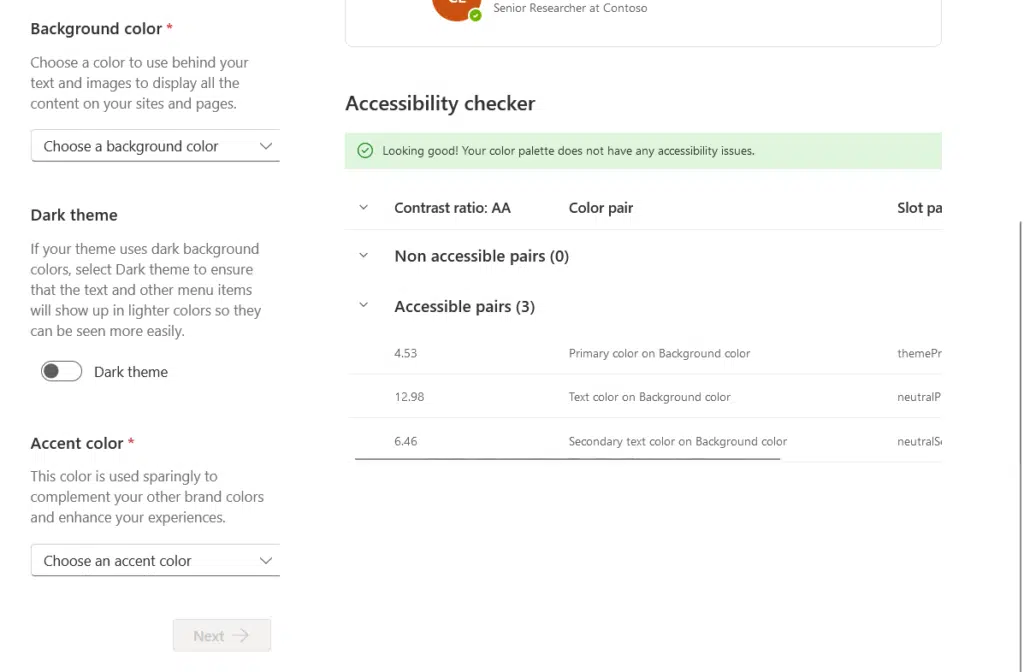
The first part is choosing your colors:
- Primary color
- Text color
- Background color
- Accent color
There’s also a dark theme option if you want to enable it.


You will also be able to see a preview of the changes in the window on the right side as well as an accessibility checker.
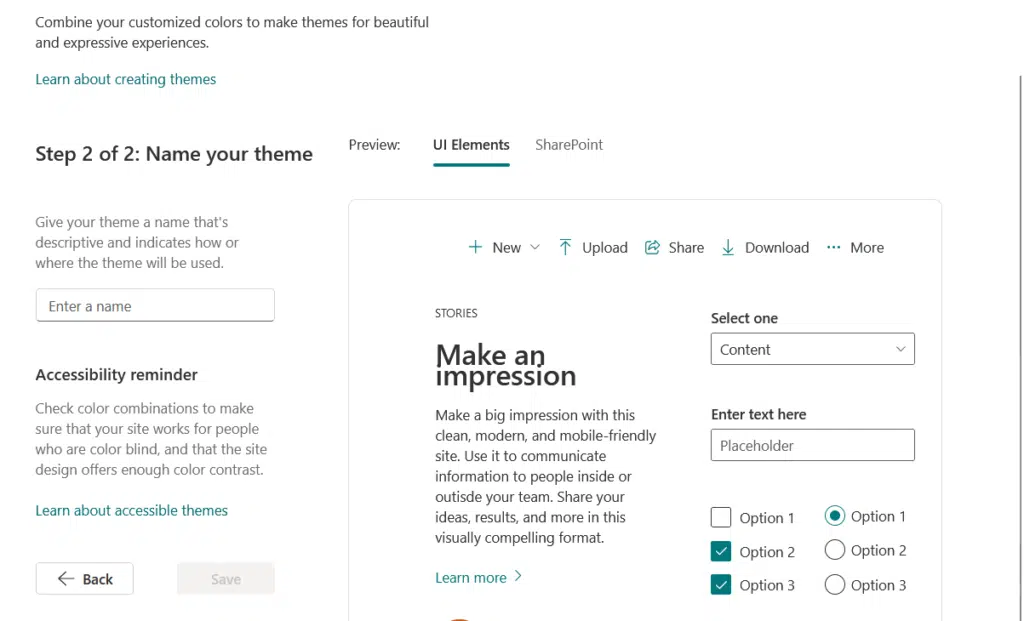
The next step after the colors is simply the name of the theme:

Nice!
In addition to these, you can upload font packages and use them through your site.
How about using them all?
Combining all the features—templates, themes, and branding—can create a powerful SharePoint site.
Here’s how you can integrate them:
- Start with a template to lessen your work
- Configure the look of the theme, header, and navigation
- Use the site branding tool if you’re not satisfied with the preset themes
Remember that a well-rounded design supports both the user experience and your organization’s identity.
Do you have any questions about designing a SharePoint site with out-of-the-box features? Let me know.
For any business-related queries or concerns, contact me through the contact form. I always reply. 🙂