Last Updated on June 12, 2023
Do you need to embed something on your SharePoint page?
In this short guide, I will show you how to embed using iFrame in SharePoint, step-by-step, and what to do when encountering an error.
Let’s get started.
Table of Contents:
What is an iFrame?
Okay, let me go over this subject quickly to enlighten you on what we’re talking about here.
Basically, an iFrame, or “inline frame,” is an HTML document embedded inside another HTML document on a website.
This allows you to insert content from another source (another webpage, a video, etc.) into your current page without having to redirect or reload the page.
Traditionally, you need to enter the code that looks something like this:
<iframe src="https://www.example.com" width="600" height="400"></iframe>Here is an explanation:
- The code above will create an iFrame on your page that displays the content from this website: www.example.com.
- The frame size is 600 pixels wide and 400 pixels tall (you can adjust the width and height of the frame).
Sign up for exclusive updates, tips, and strategies
The good news here is that there is an easy way to embed an iFrame into SharePoint (no need to go to the back end).
Step #1: Add the embed web part
Find the page where you want to embed something and get to edit mode (click the edit button of the page).
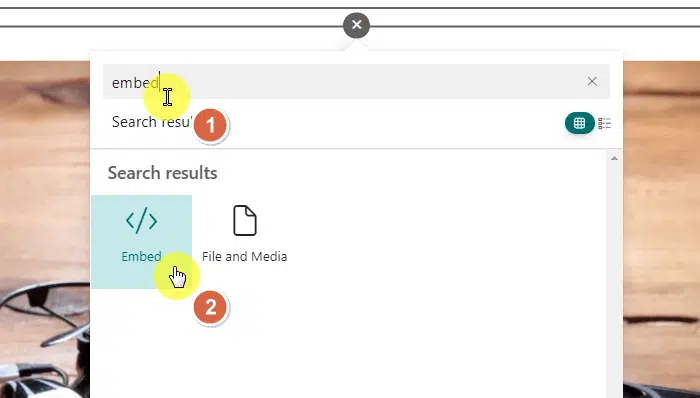
Then, insert an embed web part where you want to embed content:

Related: Modern SharePoint Web Parts: List of All Available Web Parts
Step #2: Enter the website address
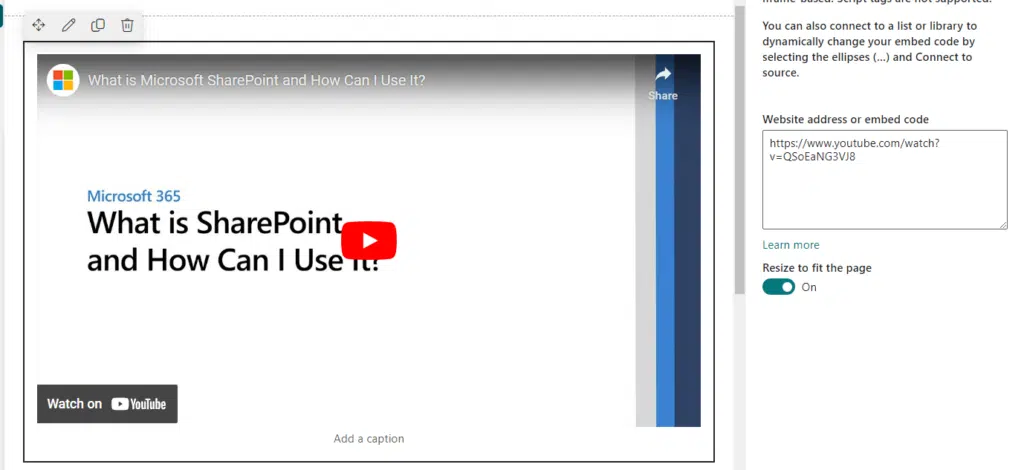
What’s great with the modern SharePoint Online is that you can directly enter the website address into the embed code box.
Here’s an example:

This makes embedding content to a modern SharePoint Online page easy since you can simply copy and paste the address.
Unfortunately, if you tried adding a link that’s not from YouTube or Vimeo, you will encounter an error message.
How to update the HTML field security settings
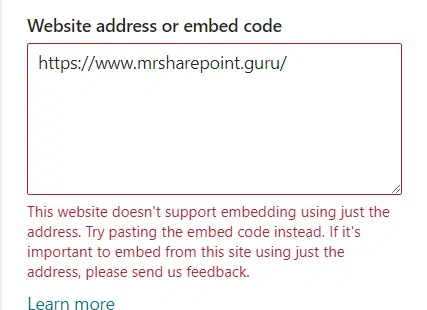
For example, when I try to include the website address of my blog, I will see the following error message:

If the image was too small for you, the error says:
- This website doesn’t support embedding using just the address. Try pasting the embed code instead. If it’s important to embed from this site using just the address, please send us feedback.
Now, there are two problems with this:
- The HTML field security doesn’t allow inserting iframes from just any website — even secure ones.
- If you’re embedding content from a web page like a blog, you will need more than the address since most blogs or sites don’t have an embed code.
Related: SharePoint Security: The Best Practices Guide
Step #1: Allow external iframes
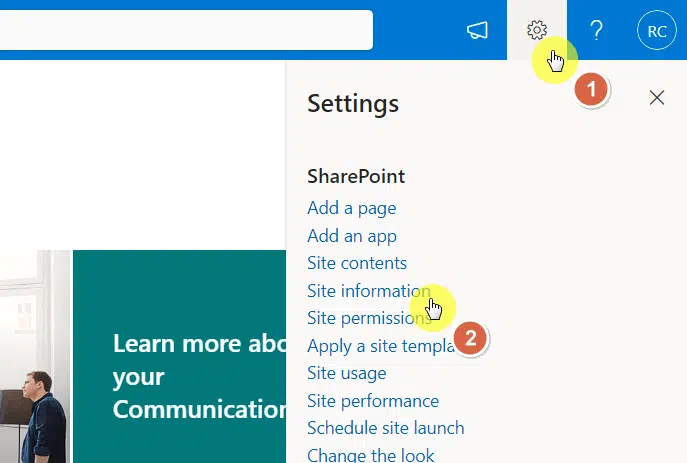
To solve #1, you have to get to the site settings page (site information then view all site settings from the gear icon).

This will get you to the site settings page.
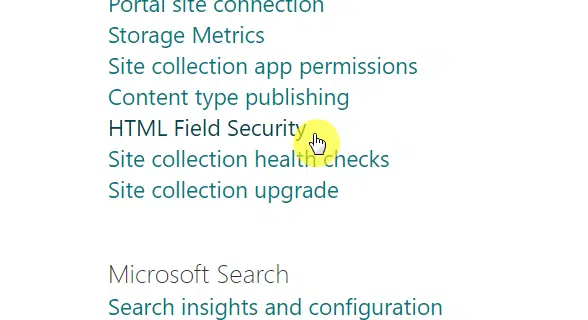
Under the site collection administration group, click the HTML field security link:

Step #2: Allow iframes from the domain
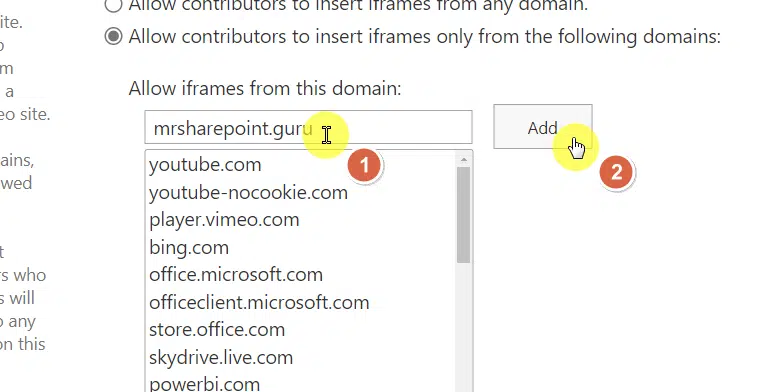
You will have two choices here:
- Allow contributors to insert iframes from any domain
- Allow iframes from this domain (add the site)
Since we’re talking security here, I recommend that you manually add the domain to the list.

Step #3: Use an iframe generator
If you tried entering the website address again, you will still encounter the same error.
That’s because the web part only supports iframe-based embed codes, which regular websites don’t have.
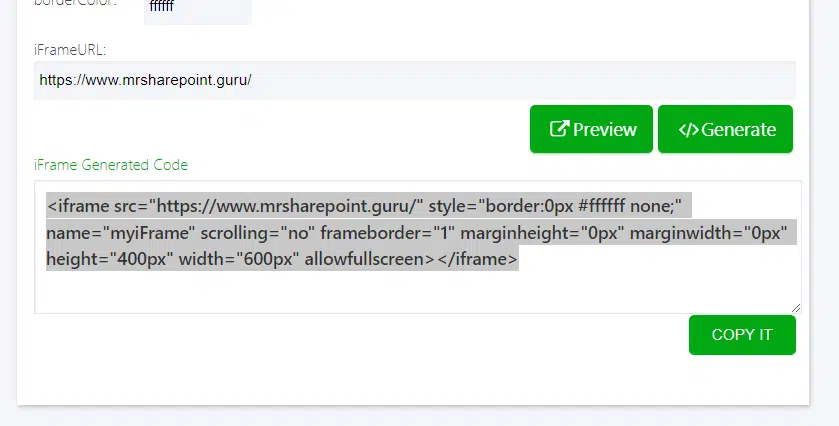
To solve this, simply visit an iframe generator site and enter the site address there:

Most iframe generators will allow you to customize the frame (or you can do it yourself if you know how to code).
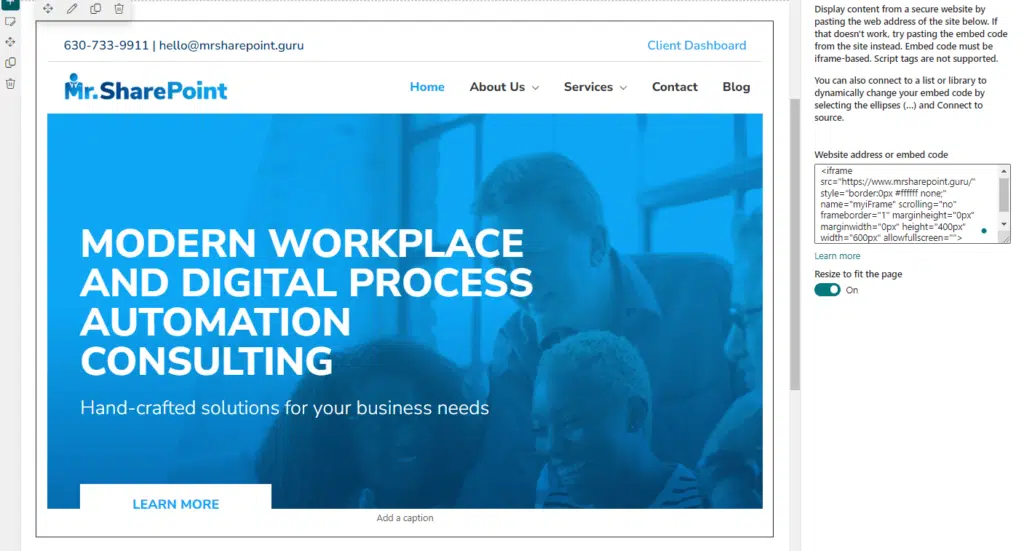
Copy the iframe code and paste it into the embed web part code field and you will then see positive results:

That was easy, right? Credits to the modern experience. For questions, feel free to drop them.
For business inquiries and concerns, kindly use the form here to reach out and I’ll get back asap.


Hello Mr.SharePoint,
will this method (i.e. embedding external websites using iframe in a SharePoint webpart) still be possible after the current restrictions to using active scripts in SharePoint will be fully in place at the end of 2024? (Provided the external website uses JavaScript for example)
https://learn.microsoft.com/de-de/sharepoint/allow-or-prevent-custom-script#to-allow-custom-script-on-onedrive-or-user-created-sites
Thanks very much for your opinion on this.